WordPress教程|如何记录用户搜索历史


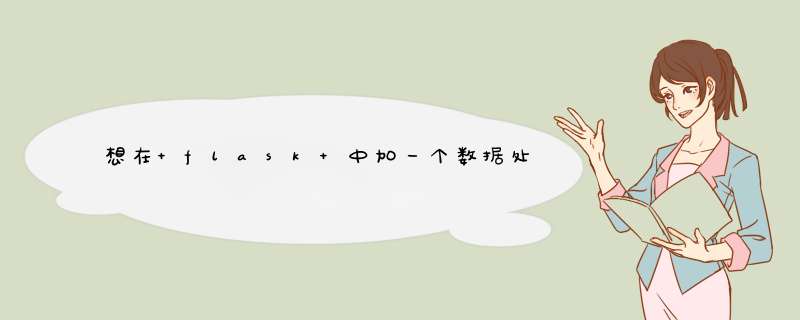
如上图加框部分所示,我们要记录并输出用户的搜索记录,还要添加一个清空搜索历史的功能。
将用户搜索记录写入Cookie
- /**
- * 通过Cookie记录用户搜索记录
- */
- function wpkj_set_recently_searches(){
- //仅在前端搜索页面执行
- if ( is_search() && !is_admin() ) {
- $search_term = get_search_query();
- if( $search_term ) $search_term = trim( $search_term );
- //如果搜索字段不存在或为空,不继续
- if( !$search_term || $search_term === '') return;
- //检查并设置搜索历史数组
- $recently_searches = array();
- if(isset($_COOKIE['wpkj_recently_searches'])) {
- $recently_searches = explode(',', $_COOKIE['wpkj_recently_searches'], 20);
- }
- if(!in_array( $search_term, $recently_searches)){
- $recently_searches[] = $search_term;
- }
- //设置cookie为30天
- setcookie('wpkj_recently_searches', implode(',', $recently_searches), current_time('timestamp') + (86400*30), "/");
- }
- }
- add_action( 'wp', 'wpkj_set_recently_searches', 20 );
在上面的代码中,我们封装了一个 wpkj_set_recently_searches 函数,然后将该函数挂载到 wp 钩子中执行。
获取并输出用户的搜索记录
- /**
- * 获取用户最近搜索记录
- */
- function wpkj_get_recently_searches( $limit = 10, $title = false ){
- $recently_searches = array();
- if(isset($_COOKIE['wpkj_recently_searches'])) {
- $recently_searches = explode(',', $_COOKIE['wpkj_recently_searches']);
- //将搜索记录倒序
- $recently_searches = array_reverse($recently_searches);
- if( !emptyempty($recently_searches) ) {
- $html = '<div class="recently-searches">';
- if( $title ) $html .= '<h2 class="searches-title recently-searches-title">'. htmlspecialchars($title) .'</h2>';
- $html .= '<ul class="recently-searches-ul">';
- $home_url_slash = get_option('home') . '/';
- $i = 1;
- foreach( $recently_searches as $result ) {
- $html .= '<li class="search-item"><a href="'. $home_url_slash . '?s=' . $result . '">'. htmlspecialchars($result) .'</a></li>';
- $i++;
- }
- $html .= '</ul>';
- $html .= '<div class="recently-searches-del">'.__( 'Clear search history', THEME_SLUG ).'</div>';
- $html .= '</div>';
- return $html;
- }
- }
- }
wpkj_get_recently_searches 函数有两个参数,第一个为调用的个数,第二个为标题。然后我们可以在需要输出搜索记录的地方,使用下面的代码即可:
- if(function_exists('wpkj_get_recently_searches')) {
- echo wpkj_get_recently_searches( 10, '搜索历史');
- }
清空当前用户搜索历史
这里通过js方式实现:
- //添加一个js函数用于删除cookie
- function delCookie(name) {
- var exp = new Date();
- exp.setTime(exp.getTime() - 1);
- var cval = getCookie(name);
- if (cval != null) document.cookie = name + "=" + cval + ";expires=" + exp.toGMTString();
- }
- //很抱歉,这里采用的是jquery操作
- jQuery(document).ready(function($) {
- $(".recently-searches-del").on("click", function() {
- //删除cookie
- delCookie("wpkj_recently_searches");
- //隐去搜索历史部分的内容
- $(".recently-searches").fadeOut();
- });
- });
你可以将上面的js代码添加到一个js文件中,比如命名为 recently-searches.js,然后可以通过下面的代码引入:
- //引入搜索历史js
- function wpkj_recently_searches_scripts() {
- wp_enqueue_script( 'recently_searches', get_template_directory_uri() . '/assets/js/recently-searches.js', array( 'jquery' ), '', true );
- }
- add_action( 'wp_enqueue_scripts', 'wpkj_recently_searches_scripts' );
请注意下js文件的路径,上面的代码表示我将 recently-searches.js 放在了当前主题的 /assets/js 目录下,你需要根据自己的实际修改这个路径。






0条评论