织梦系统集模板怎么修改,包括栏目页和文章页
要实现此功能,需要熟悉html与css的知识
可以使用浏览器的调试功能去更改dedecms的css从而改变的大小
以firefox为例,请先在firefox上安装firebug
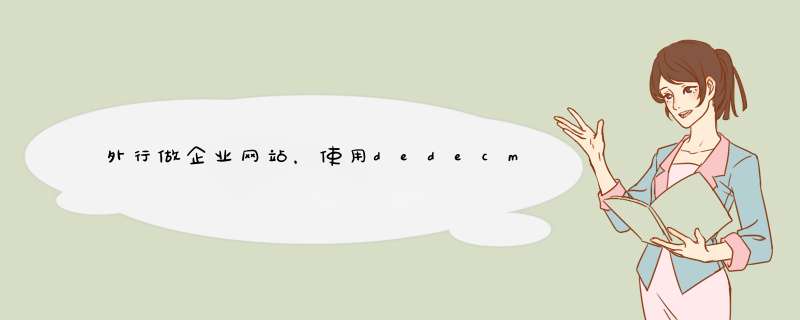
用firefox打开要更改的网页,要更改的地方右键点击
可以在上图的1处看到CSS的高度为106px,1处看到的宽度为:143px,3处看到CSS在哪一个css文件的哪一行里面
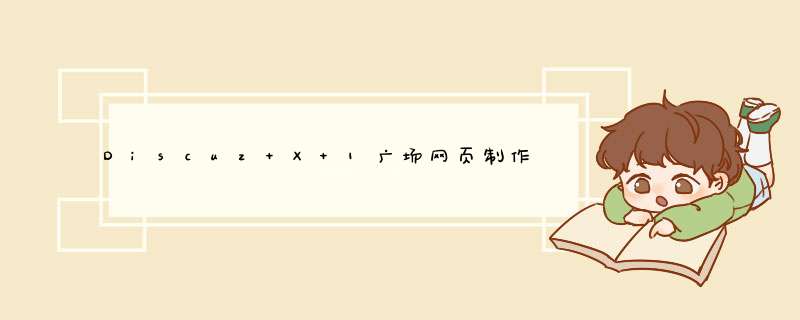
点击在高度与宽度上更改数值:如下图,可以看到大小已更改
再找到3处的css文件,更改成你想要的值,保存,再上传到服务器即更改了大小
</ul>
<span id="time" class="time"></span>
<div class="toplinks"><a href="{dede:globalcfg_cmsurl/}/plus/heightsearchphp" target="_blank">高级搜索</a>|<a href="{dede:globalcfg_cmsurl/}/data/sitemaphtml" target="_blank">网站地图</a>|<a href="{dede:globalcfg_cmsurl/}tagsphp">TAG标签</a>|<span><a href=""onclick="thisstylebehavior='url(#default#homepage)';thissetHomePage('{dede:globalcfg_basehost/}');">设为首页</a><a href="javascript:windowexternalAddFavorite('{dede:globalcfg_basehost/}','{dede:globalcfg_webname/}')">加入收藏</a></span></div>
</div>
<div class="top w960 center">
<div class="title">
<h1><a href="{dede:globalcfg_basehost/}"><img src="{dede:globalcfg_templets_skin/}/images/logogif" height="60" width="216" alt="{dede:globalcfg_webname/}"/></a></h1>
</div>
<div class="banner"><script src='/plus/ad_jsphpaid=1' language='javascript'></script>
</div>
<div class="banner2"><script src='/plus/ad_jsphpaid=2' language='javascript'></script>
</div>
以下代码换成自己的代码
<div class="banner"><script src='/plus/ad_jsphpaid=1' language='javascript'></script>
</div>
<div class="banner2"><script src='/plus/ad_jsphpaid=2' language='javascript'></script>
1
可以直接到网上去找一些模板,然后在templets下建个文件夹,比如我常用mb,然后把模板放进去,首页改成indexhtm,列表页改成list_articlehtm内容页改成article_articlehtm
2
如果需要修改原来的集模板,那就找到templets/default/article_imagehtm进行修改。div改结构,css控制样式。







0条评论