dedecms仿站 分页代码放进去错误,想模仿这个分页的方式

本人初学html5,已经会写了页面(写死的内容),如果想要像普通博客一样,实现上一页,下一页这样的功能,需要和数据库关联起来么,或者用什么方式可以实现呢?
回复讨论(解决方案)ajax什么的都可以实现,只是需要总条数,每页显示条数,起始行这几个参数,所以你的查询2次数据库,一次查要现实的条数,一次查总条数。
前端可以用 jquery pagination 插件, 服务器端 要看用什么数据库和什么语言的程序,都有相应的分页方法
一般做法是异步请求数据,传递过去每一页显示的条目数以及当前是第几页,之后从数据库读取相应的条目数,使用json数据格式返回,然后在前台处理。
前端可以用 jquery pagination 插件, 服务器端 要看用什么数据库和什么语言的程序,都有相应的分页方法
这个插件是和HTML5有关的开发么?怎么感觉像是java开发?我是初学者,不太懂。
一般做法是异步请求数据,传递过去每一页显示的条目数以及当前是第几页,之后从数据库读取相应的条目数,使用json数据格式返回,然后在前台处理。
html5+ajax(写在js文件中),数据的格式是JSON,但是sql语句写在什么文件中呢?网上查询了要ASP或PHP。是这样的么?
ajax什么的都可以实现,只是需要总条数,每页显示条数,起始行这几个参数,所以你的查询2次数据库,一次查要现实的条数,一次查总条数。
想请问sql语句写在什么地方呢?或者有没有什么帖子或资源可以看看的。
其实条件就是几个参数,并不是必须连接数据库,设定的数组也是一样可以分页,关键是你怎么处理,就是说用什么语言处理
这个样式就可以控制了的 不需要修改程序
我贴一个我写的样式吧
#pagelist {
padding: 25px 0 20px;
}
ul, ol, li {
border: 0 none;
list-style: none outside none;
margin: 0;
padding: 0;
}
#pagelist li {
display: inline-block;
float: left;
margin-right: 10px;
}
#pagelist lithisclass {
background-color: #6DA0E9;
border: 1px solid #868686;
color: #FFFFFF;
font-weight: bold;
height: 23px;
line-height: 23px;
padding: 0 7px;
}
这个我是写的样式,至于字体颜色和背景嘛 你可以更具自己的需要换。
给你一个参考,这个也是用dedeCMS做的
http://newsimrubbercom/news/
1、其实就是在css里写好样式就可以了
2、要注意哦,织梦列表页分页样式默认是带有li标记的
3、可以修改列表系统文件删除li标记,当然也可以直接在css里定义li样式
4、下面是织梦各列表的php文件,可以自己修改包括实现其他功能等
include/ 下
arclistviewclassphp 栏目列表分页样式
arcarchivesclassphp 内容列表分页样式
arctaglistclassphp TAG列表分页样式
arcfreelistclassphp 自由列表分页样式
arcsearchviewclassphp 搜索列表分页样式
梦客吧织梦模板
为您解答
望采纳
细心的小伙伴会发现几乎每个网站都有分页标志,当点击下一页时,会跳转到下一页,正在学习HTML和CSS的小伙伴,你知道HTML怎么制作分页吗?这篇文章就结合实例给大家介绍HTML分页技术的步骤以及html分页代码,感兴趣的小伙伴可以看看哦。
实现分页效果需要用到很多CSS中的属性,比如float浮动,hover伪类选择器,等等,如有不清楚的同学可以参考PHP中文网的相关文章,或者访问 CSS视频教程,希望可以帮助到你。
以下是html和CSS实现分页效果的步骤详解:
HTML部分:
在页面中创建一个<ul>标签和多个<li>标签,分别给它们一个class类名,便于对其进行CSS样式设置,ul和li可以制作一个无序列表,因为我们需要点击跳转效果,所以需要在li标签中插入a标签,具体代码如下:
<ul class="box modal-4">
<li><a href="#" class="prev"><i class="fa fa-chevron-left"></i> Previous</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#" class="active">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#" class="next"> Next<i class="fa fa-chevron-right"></i></a></li>
</ul>CSS部分:
基本框架已经搭建出来了,现在我们需要用CSS进行美化。首先用float: left让无序列表左浮动,排列在一行,用text-decoration: none去除a标签默认的下划线,用 padding调整间距,给分页效果添加颜色和鼠标点击或悬停的效果,具体代码如下:
box {list-style: none;display: inline-block;padding: 0;margin-top: 10px;}
box li {display: inline;text-align: center;}
box a {
float: left;
display: block;
font-size: 14px;
text-decoration: none;
padding: 5px 12px;
color: #fff;
margin-left: -1px;
border: 1px solid transparent;
line-height: 15;
}
box aactive {cursor: default;}
box a:active {outline: none;}
modal-4 a {
margin: 0 5px;
padding: 0;
width: 30px;
height: 30px;
line-height: 30px;
-moz-border-radius: 100%;
-webkit-border-radius: 100%;
border-radius: 100%;
background-color: #F7C12C;
}
modal-4 aprev {
-moz-border-radius: 50px 0 0 50px;
-webkit-border-radius: 50px;
border-radius: 50px 0 0 50px;
width: 100px;
}
modal-4 anext {
-moz-border-radius: 0 50px 50px 0;
-webkit-border-radius: 0;
border-radius: 0 50px 50px 0;
width: 100px;
}
modal-4 a:hover {background-color: #FFA500;}
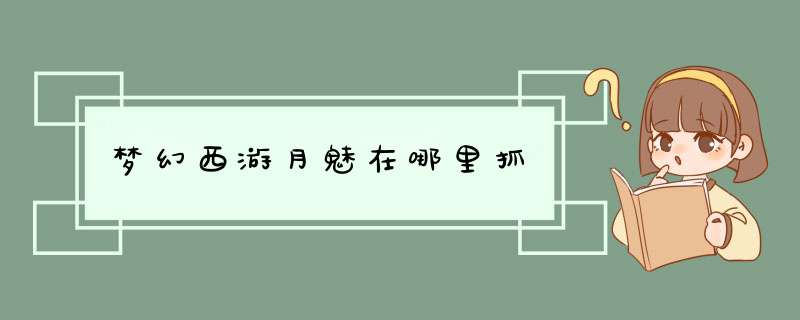
modal-4 aactive,modal-4 a:active {background-color: #FFA100;}效果图:
由图可见,一个完整的html分页效果已经制作好了,当鼠标悬停在分页内容上或者分页内容被激活时,其呈现深橘**,当鼠标离开时则呈现橘**。
以上给大家介绍了HTML怎么制作分页效果,比较详细,初学者可以自己动手尝试,看看你能不能制作出更加炫酷的分页效果,希望这篇文章对你有所帮助!
相关教程推荐
1 Html教程
2 CSS3最新版参考手册
3 HTML5完整版手册
你可以在/include/arclistviewclassphp这里面修改。
但是具体要看你怎么改了,如果只是简单的那你就改下相应的css就可以了,我给你说的这个是改变分页结构,然后自己控制其样式。
例如你只换个颜色,这你就不需要改这了,只需要改下css就好了!
在后台设置:
方法1、系统---系统基本参数---性能选项---文章自动分页大小(单位: K): 设置文字的量就可以了。
方法2、还可以在后台发布文章的时候,用编辑器的分页标示 #p#副标题#e#
如图:






0条评论