dedecms 怎样做会员登录、注册、退出会员
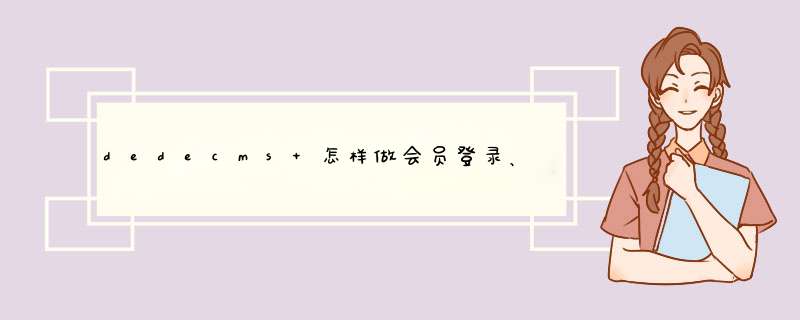
margin和padding的效果肯定是不一样的
如上图
黑色的那条线是边框,是区分img标签和其他标签的分界点
绿色部分是padding,他是属于img标签的一部分
橘色部分是margin,他用于和其他元素拉开距离,他不是img的一部分
针对用margin还是padding的问题,我个人是这样认为的:
padding 能很好的控制元素内部内容的位置(例如,四周的留白,文字在容器内的页边距)
margin 能很好的控制元素之间的位置(例如,2个li之间空一些距离)
修改padding,在box-sizing为border-box的情况下,不会影响其他元素的位置
修改margin,不会对元素本身内容的位置造成影响
通常来说,大多数html元素均为块级元素(块级元素的表现是:以新行开始或结束,例如p,在默认情况下,p是占一整行的)
当然,其他元素可以设定display:block来成为块级元素
针对于img元素来说,设置为块级元素意义不大,因为他已经不能再在自己的内存嵌套其他元素了,设置img为块级元素,大多都是为了解决一些css的兼容性问题,例如在ie6下,设置img为block可以解决下面留白的问题
纯手打,希望帮到您
现在自己建一个网站也很简单,但就是要找一个自助建站平台。比如在凡科建站的平台上,只要注册账号就算不懂代码、设计也能自己做网站,具体的制作步骤如下:
1、注册一个凡科账号,这个账号可以通用的;
2、在模板库中,选定一个网站模板并创建,这时就会自动生成一个网站的雏形。
3、在模板的基础上,将前期准备好的文案内容、,逐一替换和加入至网站模板中。
4、接着,按照事前的准备,对一些细节比如字体的大小、颜色、的大小等进行调整,如果有需要加入动画效果的,则可以直接选定该元素并添加动画效果。
5、最后预览整体效果,点击保存完成创建网站。
重点:在凡科建站的平台上做网站,域名和空间都是增送的呢!~
具体方法如下:
1、DedeCMS默认风格里,顶部左边有一段话"织梦CMS - 轻松建站从此开始!",很多朋友想把这段话修改成一个横向登录框,像织梦吧(dedecms8com)顶部一样。
2、打开头部公用模板文件templets/default/headhtm,找到如下汉字:
3、把上图里汉字,替换为如下代码:
<div id="_userlogin">
<form name="userlogin" action="{dede:globalcfg_memberurl/}/index_dophp" method="POST">
<input type="hidden" name="dopost" value="login" />
<span>用户名:</span>
<input type="text" name="userid" size="10" class="ipt-txt" />
<span>密码:</span>
<input type="密码" name="pwd" size="10" class="ipt-txt" />
{dede:php}
if(preg_match("#2#", $safe_gdopen)){
echo '
<span>验证码:</span>
<input type="text" name="vdcode" size="8" class="ipt-txt" />
<img id="vdimgck" align="absmiddle" style="cursor:pointer;margin-left:0px;text-transform:uppercase;" alt="看不清?点击更换" src="'$cfg_cmspath'/include/vdimgckphp"/>';}
{/dede:php}
<button type="submit" class="btn-1">登录</button>
<a href="{dede:globalcfg_memberurl/}/index_dophpfmdo=user&dopost=regnew" >注册账号</a> <a href="{dede:globalcfg_memberurl/}/reset密码php">忘记密码</a>
</form>
</div>
<script language="javascript" type="text/javascript">CheckLogin();</script>
改后:
4、其实仅仅这段代码还不够,还需要完成下一步才能达到效果:
那么,我这里为什么没有加这段代码呢这是因为默认主页模板文件indexhtm里,已经包涵了这段代码。如果没有,或被自己删除了,请添加在indexhtm里之前。
打开member/ajax_loginstaphp文件,找到如下代码
5、上图红色框内的代码,即为登录成功后,返回用户信息。多数时候,我们的顶部导航没太宽的地方,以显示这些数据,所有完全没必要全部返回这些信息,可以适当减少几项,并且对div做美化,以达到美观体验。这里,简单做下调整,如下:
6、更新生成后,可以看到如下效果:
这样一个顶部横向登录框就制作完了。
您好,织梦云模板很高兴为您解答:
这种情况是你将这个栏目建立成封面栏目所致。请将此栏目改成最终列表栏目或者选择在子栏目下建文档。
如下图:
1、打开dedecms织梦管理后台,用管理员账户密码登陆。
2、点击核心----网站栏目管理-----选择一个栏目后面的,点击更改。
3、常规选项 高级选项 栏目内容中选择{高级选项},填写栏目的SEO标题,复制代码{dede:fieldseotitle /}并记住栏目模板的名称list_articlehtm。点击下面的确定保存。
4、点击模板默认模板管理找到模板文件名list_articlehtm,点击模板后面的修改,弹出修改模板代码页面。
5、打开list_articlehtm,找到<title>标题,将{dede:fieldtitle /}修改为 {dede:fieldseotitle /},点击保存。
6、依次点击生成-------更新栏目HTML------更新所有----------生成HTML点开栏目的页面,就完成调用了。







0条评论