织梦dedecms用wap插件做手机网优化标签怎么写
很多站长朋友用dedecms网站开发的时候,需要实现pc站与手机站共用一个后台,用一个数据库,这样做可以让新闻内容减少发布的次数,具体怎么实现呢?下面CMS资源网就告诉大家实现方法:
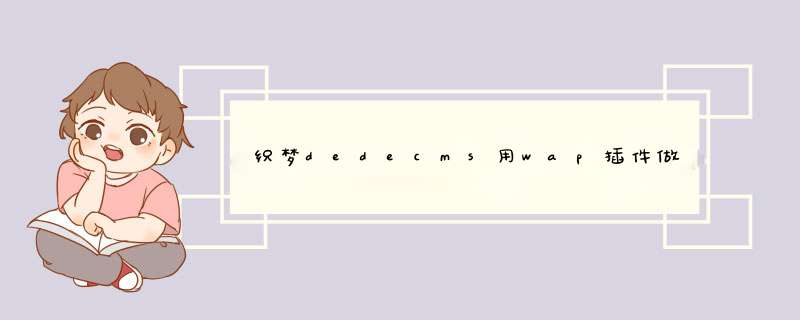
第一步:在后台建立一个顶级导航为手机站,在这个导航下面建立手机站需要的各个栏目,如下图:
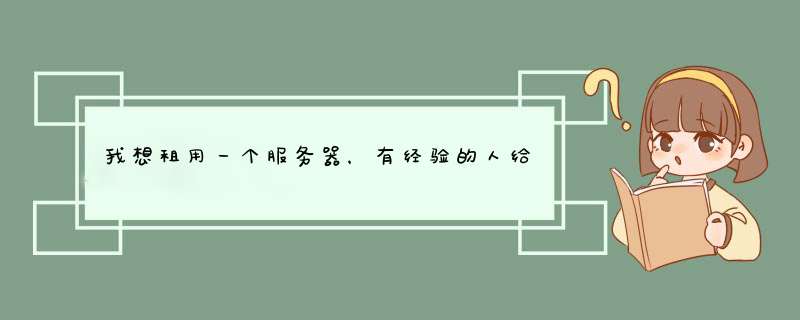
第二步:把需要pc站和手机站需要的文章(如新闻资讯栏目)的栏目相关联起来,怎么关联呢?如下图一样设置栏目交叉就可以了,把手机站的栏目交叉的地方设置成pc站相关的栏目的id即可。
这样就可以实现手机站和pc站文章内容的通用了。现在一建更新下网站看看,是不是在手机站里面就可以显示网站文章的列表了。
但是你会发现在手机站中点击文章的内容页时会自动跳转到电脑站的内容页。怎么解决这个问题呢。下面就需要二次开发手机站的内容页了,具体怎么开发,下面这个附件是用dede自带的mvc开发的,目前手机站的内容页只实现了,文章详细信息、相关文章、上一篇、下一篇功能,在手机上面也够了,可能不太完整,大家有兴趣可以修改增加一些功能。
设置手机自动识别跳转
<!--以下这段粘在网站的头部head里面-->
<script type="text/javascript">
var mobileUrl="你的手机网站首页",
mobile = (/mmp|symbian|smartphone|midp|wap|phone|xoom|iphone|ipad|ipod|android|blackberry|mini|windows\sce|palm/itest(navigatoruserAgenttoLowerCase()));
if (mobile) {
windowlocation = mobileUrl;
}
</script>
<!--这段粘在网站的头部head里面-->
1、wap站是用插件实现的
2、您需要另外做一套wap网站的模板哦
3、关于织梦wap站的标签网上搜索下,有很多的。
4、建议你直接用响应式多好啊http://wwwduosucaicom/all/79html类似于下图的,就是响应式网站样式了,瀑布流样式,一站兼容电脑、平板、手机,后台一站式管理
手机站完全可以自己写,与1楼说的一样,pc与移动做法是相同的,无非PC端的需要控制一下浏览器的大小以及加上<meta name="viewport" content="width=device-width, initial-scale=10, minimum-scale=10, maximum-scale=10">,这句话加上会让你的浏览识别移动端的:详解如下
width - viewport的宽度 height - viewport的高度
initial-scale - 初始的缩放比例
minimum-scale - 允许用户缩放到的最小比例
maximum-scale - 允许用户缩放到的最大比例
user-scalable - 用户是否可以手动缩放
其余的需要用到的 dedecms标签与html标签,这些基本的你应该都懂吧;
希望我的回答对你有所帮助
PC站和手机WAP站数据同步的要素:数据表共通。
一,如果是只建立一个站点,手机和PC端使用不同的模板的话
网页上加跳转代码,检测是不是手机访问。手机访问现实模式A,不是手机显示模式B
二,做两个网站:
A网站用采集方式,自动采集B网站内容。
三,如果是建立两个网站用同一个数据库:
调用的表一样就好。







0条评论