如何用nodejs搭建web服务器
您好 很高兴为您解答:
这个web服务器包括三块,appjs是程序入口,负责响应url请求;routejs是路由,用来分发处理复杂的业务逻辑;systemjs是配置文件,用来配置服务器参数,如host、port等
首先来看appjs,引用模块,http处理url请求,url用来解析请求参数和路径,path只是用来匹配路径的扩展名o(╯□╰)o,fs用来读取本地静态文件,剩下两个模块后面详解。
接下来正式创建服务器处理请求,请求大致分两类,一类是静态文件,如xxxhtml、xxxjs等等,另一类是进行业务处理,如常见的增删查改操作,这一部分操作交给路由处理,这里用了一个简单的判断逻辑:通过后缀名,后缀名在systemjs中配置。
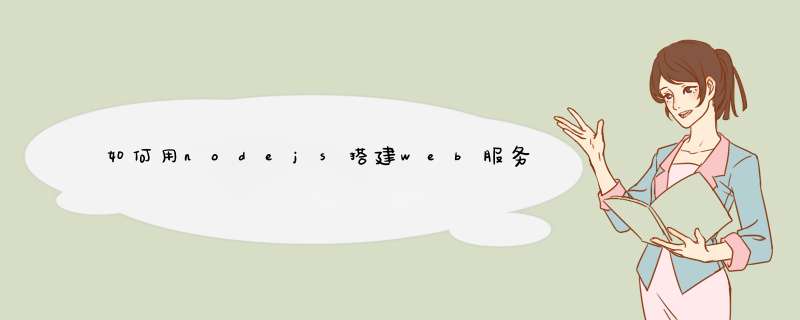
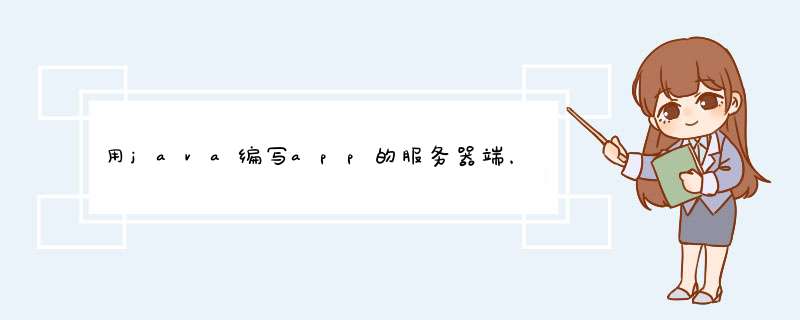
读取本地文件的时候要注意一点,那就是缓存。如果客户端发出重复请求,服务器需要判断文件自上次请求后是否发生了修改,如果未修改返回304,这样可以加快浏览器端的响应速度。这里的判断方式是通过判断请求的header的if-modified-since时间和本地文件修改时间是否一致,如果一致则返回304,否则重置该时间,第一张图是代码,第二张图是通过chrome调试工具看到的请求头部时间。
如果需要进行业务处理,则交给路由处理了。首先路由引入具体的业务逻辑模块,然后通过解析具体的路径名来执行具体的业务逻辑,这里注意的是:由于nodejs的并发特性,记得传入回调函数来获得相应的处理结果。
望采纳 谢谢
使用Nodejs搭建Web服务器是学习Nodejs比较全面的入门教程,因为要完成一个简单的Web服务器,你需要学习Nodejs中几个比较重要的模块,比如:http协议模块、文件系统、url解析模块、路径解析模块、以及301重定向问题,下面我们就简单讲一下如何来搭建一个简单的Web服务器。
作为一个Web服务器应具备以下几个功能:
1、能显示以html/htm结尾的Web页面
2、能直接打开以js/css/json/text结尾的文件内容
3、显示资源
4、自动下载以apk/docx/zip结尾的文件
5、形如http://xxxcom/a/b/ , 则查找b目录下是否有indexhtml,如果有就显示,如果没有就列出该目录下的所有文件及文件夹,并可以进一步访问。
6、形如http://xxxcom/a/b, 则作301重定向到http://xxxcom/a/b/ , 这样可以解决内部资源引用错位的问题。
引入需要用到的几个模块:
创建服务并在指定的端口监听:
在创建服务的时候需要传递一个匿名函数processRequest 对请求进行处理,processRequest接收2个参数,分别是request和response, request对象中包含了请求的所有内容,request是用来设置响应头以及对客户端做出响应操作。
请求处理函数中有几个重点需要说一下:
对于路径中有中文的,浏览器会自动进行编码(英文不变,中文会变),因此在接收到地址后,需要对地址进行解码,否则最后得到的路径和真实路径不相符,
当访问路径不是以具体的文件结尾,并且不是以/结尾,则需要通过重定向加上/,表示当前目录,否则当前路径下的静态资源会找不到
如果访问路径是目录,则列出该目录下所有文件及文件夹,并可以点击访问,为了让中文目录能正常显示,则还要在header中设置charset=utf-8
核心代码就这么多,大概140行左右,完整的代码已上传到Git:https://githubcom/git-onepixel/Node
如果要运行demo,打开cmd切换到根目录,运行node start即可。
参考cnodejsorg上面的静态服务器例子,写了下面的一个nodejs静态服务器例子,里面包含cache,压缩,贴代码如下
/
静态文件服务器测试例子
User: xuwm
Date: 13-5-17
Time: 上午8:38
To change this template use File | Settings | File Templates
/
var port=3333;
var http = require("http");
var url = require("url");
var fs = require("fs");
var path = require("path");
var mime = require("/mime")types;
var config = require("/config");
var zlib = require("zlib");
//创建http服务端
var server=httpcreateServer(function(request,response){
var obj= urlparse(requesturl);
responsesetHeader("Server","Node/V8");
consolelog(obj);
var pathname=objpathname;
if(pathnameslice(-1)==="/"){
pathname=pathname+configWelcomefile; //默认取当前默认下的indexhtml
}
var realPath = pathjoin("assets", pathnormalize(pathnamereplace(/\\/g, "")));
consolelog(realPath) ;
var pathHandle=function(realPath){
//用fsstat方法获取文件
fsstat(realPath,function(err,stats){
if(err){
responsewriteHead(404,"not found",{'Content-Type':'text/plain'});
responsewrite("the request "+realPath+" is not found");
responseend();
}else{
if(statsisDirectory()){
}else{
var ext = pathextname(realPath);
ext = ext extslice(1) : 'unknown';
var contentType = mime[ext] || "text/plain";
responsesetHeader("Content-Type", contentType);
var lastModified = statsmtimetoUTCString();
var ifModifiedSince = "If-Modified-Since"toLowerCase();
responsesetHeader("Last-Modified", lastModified);
if (extmatch(configExpiresfileMatch)) {
var expires = new Date();
expiressetTime(expiresgetTime() + configExpiresmaxAge 1000);
responsesetHeader("Expires", expirestoUTCString());
responsesetHeader("Cache-Control", "max-age=" + configExpiresmaxAge);
}
if (requestheaders[ifModifiedSince] && lastModified == requestheaders[ifModifiedSince]) {
consolelog("从浏览器cache里取")
responsewriteHead(304, "Not Modified");
responseend();
} else {
var raw = fscreateReadStream(realPath);
var acceptEncoding = requestheaders['accept-encoding'] || "";
var matched = extmatch(configCompressmatch);
if (matched && acceptEncodingmatch(/\bgzip\b/)) {
responsewriteHead(200, "Ok", {'Content-Encoding': 'gzip'});
rawpipe(zlibcreateGzip())pipe(response);
} else if (matched && acceptEncodingmatch(/\bdeflate\b/)) {
responsewriteHead(200, "Ok", {'Content-Encoding': 'deflate'});
rawpipe(zlibcreateDeflate())pipe(response);
} else {
responsewriteHead(200, "Ok");
rawpipe(response);
}
}
}
}
});
}
pathHandle(realPath);
});
serverlisten(port);
consolelog("http server run in port:"+port);
首先需要在JS文件里创建一个assets的文件夹,里面放入你要浏览的静态文件,比如,indexhtml,demojs等。
运行方式为:在命令行里切换到上面的JS的文件目录,然后输入 node JS文件名
nodejs其实是非常底层的,从功能上说,它既是apache也是php。像搭建http服务器这种功能,本来是apache已经封装好的,但nodejs需要我们手动来搭建。其实在实际应用中,我们可以使用现成的框架。但这里,我想手动搭建,也加深一下对http服务器的理解。
我们node执行下面这个文件,我命名为httpjs,它将创建一个httpServer并监听3000端口。
1Nodejs安装包及源码下载地址为:https://nodejsorg/en/download/
Git下载地址为:https://git-scmcom/download/win。
2按照安装提示操作即可,选择安装路径、npm。
3环境变量默认C:\Users\Administrator\AppData\Roaming\npm\node_modules。
创建新的变量
创建方法:我的电脑>属性》高级系统设置》环境变量》,创建名NODE_PATH,值为nodejs的当前安装目录。
命令行工具是运行在当前计算机用户下的,所以开头总是C:/Users/XXX/Desktop>,而不会跟你的nodejs安装的位置有关。
安装node后,在cmd里有两种模式,开发模式和命令行模式,要进入开发模式直接输入node回车即可,此时可以输入代码,比如require ("express"),如果直接在命令行模式下输入require类的语句是会报错的,提示'require'不是内部或外部命令,也不是可运行的程序或批处理文件。从开发模式退出可用exit命令也可以用快捷捷,ctrl+D或两次ctrl+C
4创建应用
我们先创建一个项目目录,目录可自己定义,本案例的目录为 e:/node/serve。
由于我们要搭建的是服务器,所以我把第一个文件命名为serverjs。
在serverjs里面输入以下代码:
const http = require('http');//实例化“http”
const hostname = '127001';
const port = 3000;
const server = httpcreateServer((req, res) => {
resstatusCode = 200; //状态值200:OK
ressetHeader('Content-Type', 'text/plain'); //内容类型:text/plain
resend('Hello World\n'); //响应结果“hello world”
});
serverlisten(port, hostname, () => { //实现监听
consolelog(`Server running at http://${hostname}:${port}/`);
});
5应用执行
打开git命令行,输入cd e:/node/serve/
之后输入node servicejs







0条评论