nodejs和vue的关系是什么?
vue是一种js框架,wepack是打包工具,nodejs也是js后台框架,三者就相当于是表兄弟,表兄妹的关系,没有直系亲属的关系。
Vuejs 自身不是一个全能框架——只聚焦于视图层。其它库或已有项目整合。在与相关工具和支持库一起使用时,Vuejs 也能完美地驱动复杂的单页应用。
扩展资料:
vue在web开发、网站制作中的优势
1、据绑定:vue会根据对应的元素,进行设置元素数据,通过输入框,以及get获取数据等多种方式进行数据的实时绑定,进行网页及应用的数据渲染 。
2、组件式开发:通过vue的模块封装,它可以将一个web开发中设计的各种模块进行拆分,变成单独的组件,然后通过数据绑定,调用对应模版组件,同时传入参数,即可完成对整个项目的开发。
3、简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
1创建一个Vue实例
通过vue函数创建一个新的vue实例
一个 Vue 应用由一个通过new Vue创建的 根 Vue 实例 ,以及可嵌套的、可复用的组件树组成的。
我们先看看Vue基本的使用,至于组件我们后面详细的在来探讨
<divid="app"><!-- {{ 插值表达式,可以赋值 取值 三元 }} -->{{ msg }}</div><scriptsrc="/node_modules\vue\dist\vuejs"></script><script>// 引入vue后 会白给你一个Vue构造函数letvm=newVue({// 配置对象el:'#app',// 告诉vue能管理那个部分,使用的是querySelectordata:{// data中的数据会被vm所代理msg:'hello world',// 可以通过vmmsg取到对应的内容 ,也可以赋值 }})</script>
2声明式渲染
Vuejs 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:
21 关于{{}} 插值表达式
插值表达式,表达式,赋值运算,计算,三元表达式,但是尽量少在这里写逻辑计算
插值:
<!-- HTML ---><divid="app">{{ message }}</div><!-- JS ---><script>newVue({el:'#app',data:{messgae:'hello Vue!'}})</script>
我们已经成功创建了第一个 Vue 应用!看起来这跟渲染一个字符串模板非常类似,但是 Vue 在背后做了大量工作。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。我们要怎么确认呢?
如果需要确定现在的数据是否已经和DOM建立了关联,形成响应式
可以将js中的new Vue复制给一个全局变量vm此时vm就是Vue实例化对象,未来可能会用它来搞很多事情,但是最常用到它的时候,是通过this关键字来使用它
varvm=newVue({el:'#app',data:{messgae:'hello Vue!'}})
然后在浏览器的js控制台中修改vmmessage值,同时页面也会发生改变
在控制台中输入
vmmessge="你好,Vue"
22使用 JavaScript 表达式
迄今为止,在我们的模板中,我们一直都只绑定简单的属性键值。但实际上,对于所有的数据绑定,Vuejs 都提供了完全的 JavaScript 表达式支持。
{{ number + 1 }}{{ ok 'YES' : 'NO' }}{{ messagesplit('')reverse()join('') }}<divv-bind:id="'list-' + id"></div>
这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。
示例:
<divid="app"><!-- 数字操作 --><p>{{ number + 2 }}</p><!-- 三目运算 --><p>{{ ok 'YES' : 'NO' }}</p><!-- 字符串翻转 --><p>{{ messagesplit('')reverse()join('') }}</p></div><script>constvm=newVue({el:"#app",data:{message:'Hello World',number:10,ok:true,}})</script>
显示结果:
1png
但是有个限制就是,每个绑定双大括号(Mustache语法)里面都只能包含 单个表达式
23 关于data数据
vue关注的是数据变化,不需要在像以前一样关注DOM的变化
比如我想在2秒之后让页面发生变化,我们只需要在2秒后更改数据就可以了
varvm=newVue({el:'#app',data:{msg:'hello world'}})setTimeout(function(){vm$datamsg="bye world"},2000)
关于实例介绍:
示例中vm是Vue的实例对象,
实例对象上有$data属性,其值就是选项对象中data属性值
选项对象就是在实例化Vue时传入的对象
data属性值是一个对象,因此$data也就是这个对象
当通过$data修改msg的值时,也就等于改data中的值, 对应是引用类型
因此示例的结果就是:
2秒后data数据中msg的值改变了, 又因为Vue是始终在关注着msg这个数据,一旦数据发生变化,就会触发Vue的响应式, 继而改变视图显示
24 再次理解MVVM模式
在上一节讲Vue的mvvm模式的时候就有提到,
Vue实例对象就是vm,data数据就是model, 页面显示的结果就是view
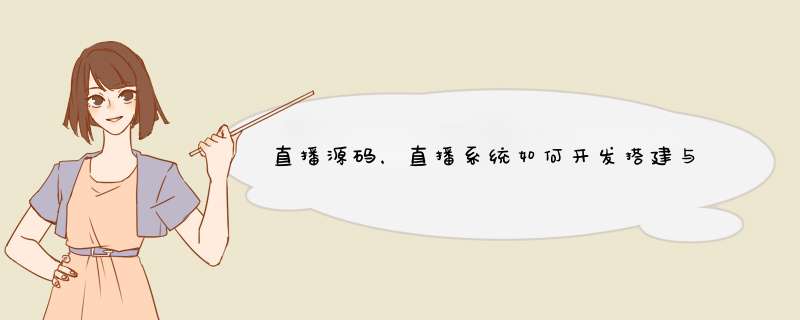
再来看一下mvvm的图
mvvmjpg
这张图在配合刚才的示例, 我们就能很好的理解,当数据Model发生变化以后, Vue就可以通过Data Bindings了解到,然后使用新的数据去改变页面显示
至于Vue如何通过DOM Listeners监听页面的改变,来改变数据,这个我们之后讲到在说
3实例上的方法
除了数据属性,Vue 选项对象中还暴露了一些有用的属性与方法。在通过实例对象使用选项对象的属性时,属性前面都需要带上前缀$,以便与用户定义的属性区分开来。例如:
vardata={a:1}varvm=newVue({el:'#example',data:data})vm$data===data// => truevm$el===documentgetElementById('example')// => true
31 实例上常用的属性和方法
vm$attrs// 用户获取父组件传递给子组件的属性,(除props,class,style外)vm$data// vm 上的数据vm$watch// 监听vm$el// 当前el元素vm$set// 后加的属性实现响应式vm$options// vm 配置 上的 所有属性vm$nextTick(()=>{})// 异步方法,等待渲染dom完成后来获取vmvm$refs// 获取dom元素或者组件实例的引用
其实我们可以创建一个Vue实例,然后在控制台上打印这个实例对象,你会看到很多的属性和方法
constvm=newVue({el:"#app",})
在控制台输入vm
显示结果:
实例属性png
这里面很多属性,我们暂时不用去关心他,因为随着学习的深入,慢慢都会学习到的
4实例化多个vue
我们可以在页面上同时实例化多个Vue, 不同的实例接管页面上不同的区域
看下如下的示例:
## <h1>实例化多个Vue对象</h1><divid="app-one"><h2>{{ title }}</h2><p>{{ greet }}</p></div><divid="app-two"><h2>{{ title }}</h2><p>{{ greet }}</p><buttonv-on:click="changeTitle">点击改变app-one的h2的内容</button></div><script>// Vue实例varone=newVue({el:'#app-one',data:{title:" vue-app-one的内容"},computed:{greet:function(){return"Hello App One"}}})// Vue实例vartwo=newVue({el:'#app-two',data:{title:" vue-app-two的内容"},methods:{changeTitle:function(){onetitle="app-one的内容发生改变了"}},computed:{greet:function(){return"Hello App two"}}})</script>
Vue事件和方法还没有讲到, 先做一个了解即可:
示例分析:
两个实例one和two接管了不同的DOM元素,
点击按钮是在two实例接管的DOM元素中,
所以,当你点击时,只会触发two实例中的方法, 也只会改变two实例中的数据
那么问题来了
能否在two实例中修改one实例中的数据呢,
答案当然是可以的啦, 因为变量one是全局变量,
在two实例化中,就可以通过one变量得到第一个Vue实例化对象,
然后就可以通过实例化对象修改数据,这个可以自己尝试写写
5 Vue 操作DOM元素
虽然Vue是数据驱动的,但是有的时候我们就需要自己手动的获取到DOM元素,对DOM元素进行操作,那么该如何处理呢,
操作DOM元素:
在需要操作的DOM元素中使用ref属性,
ref属性的值是自己随便定义的名字
通过Vue实例的$refs属性获取操作dom元素
<divid="app"><divref="wuwei">无为</div></div><script>varvm=newVue({// 根实例el:'#app',data:{},mounted(){//dom元素中有多个一样的ref,dom如果不是通过v-for循环出来的,只能获取一个// 如果是循环出来的,可以获取多个,获取的是一个数组consolelog(this$refswuwei)}});</script>
关于示例中$refs属性的解释:
因为可以在多个DOM元素上使用ref
所以$refs属性获取的是所有具有ref属性的DOM元素的集
因此要想操作确定的DOM元素就需要在通过当初的ref值获取
简而言之: 就是ref在dom元素上通过this$refs自定义名字是获取dom元素
当获取到DOM元素后,然后就可以采用原生的JavaScript对DOM进行操作
注意:
Vue 接管的DOM元素之外的元素使用ref是获取不了的,值是undefined
github的vue项目怎么在vscode运行
打开config/indexjs并找到devtool属性。
用本地git客户端将vue项目从github克隆到本地,用vscode打开,完成编辑。在vscode里新打开一个命令行终端,在终端窗口里使用vue对应的脚手架命令启动项目。
通过快捷方式打开VisualStudioCode工具,然后新建静态页面。创建一个静态页面tablehtml,并添加页面代码,然后保存,使用浏览器查看。点击File菜单,选择OpenFolder,将项目导入到VisualStudioCode。
运行vue项目npminstall//或cnpminstall将Vuebuild后生成的dist文件夹下的所有文件复制到express项目的publick文件夹下面,然后运行npmstart来启动express项目。
从云上拉取的vue项目一般会缺少node_modules,需要先安装node_modules,再运行。
vue项目运行后显示需要配置原因是配置不够。根据相关公开信息显示:配置Vue的app项目首先需要配置本地环境,本地配置即移动端配置过低会显示需要配置,故vue项目运行后显示需要配置原因是配置不够。
ssm框架vue前端项目怎么跑可以使用参数来设置,得到符合不同需要的编译结果。之后即可以将打包的文件部署到服务器上。
学习前端框架Vue的步骤如下:了解Vue框架的基本概念和特点。了解Vue框架的基本架构和工作原理,包括Vue的视图层渲染、数据绑定、组件化和路由等功能。学习Vue框架的基本语法和使用方法。
前端开发不需要配编译环境了,只需要把需要的各种库、工具在命令行界面安装就行。具体过程网上搜“从零开始搭建vue项目”。
脚手架里带的Node部分,主要充当的是WebServer,跟浏览器有什么关系?最后都是要Webpack打包成纯粹的html/css/js项目的。
对于vue的使用可以分为两种使用形式:引入vuejs文件,在js中将vue实例化;通过node安装第三方包--vue,搭建脚手架,用脚手架将页面分成几个组件编写,从而利用组件来搭建页面。
上一节安装了flask,我们现在需要安装vue前端框架,需要使用vue-cli方便安装和管理。
拉取Vue项目运行问题1、这个错误提示表明在运行Vue项目的时候,系统找不到neo-async这个模块,可能是由于项目配置或者第三方库缺失导致的。
2、使用排除法吧,首先你这个项目是第一次创建的吗?如果是,去创建项目的文件夹看看有没有生成node_modules文件夹。如果没有,去配置里面把缓存删除再重新创建项目。
3、项目运行报错xxxxxxxx/node_modules/bin/gulp:Permissiondenied没有权限解决方法:chmod777node_modules/bin/gulp然后在运行就好了。
4、npminstall//或cnpminstall将Vuebuild后生成的dist文件夹下的所有文件复制到express项目的publick文件夹下面,然后运行npmstart来启动express项目。
5、执行npminstall来安装组件LIMIT是你想分配的内存大小,然后执行npmrunfix-memory-limit只需要执行一次即可,然后重新启动项目,热更新就不会再内存溢出了。
6、下载完别人的VUE项目后,我们执行下载所有依赖npminstall后启动npmrundev运行的最后一步经常会报错,不是缺少依赖模板,就是node_modules版本与本机安装的node和npm版本不一致。
vuej在什么上面运行1、Vuejs是web界面的渐进式框架。Vuejs的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。Vuejs自身不是一个全能框架——它只聚焦于视图层。
2、vuejs是一个Js框架。在node里面通过Npm安装,是为了方便进行模块化管理。这样你的整个项目就能实现模块化组件化,并且按需加载。
3、在搭建vue的开发环境之前,一定一定要先下载nodejs,vue的运行是要依赖于node的npm的管理工具来实现,node可以在官网或者中文网里面下载,根据自己的电脑选择是32还是64。







0条评论