HTML中,按钮button与submit区别是什么?
HTML中<input type="submit" /> 和 <input type="button" /> 区别为元素定义类型、点击触发动作、功能、enter键的支持、写javascript来阻止等不同。
一、元素定义类型的区别:
1、<input type="button" /> 定义为一个可点击的按钮。
2、<input type="submit" /> 定义为一个提交按钮。提交按钮会把表单数据发送到服务器。
二、点击触发动作的区别:
1、<input type="button" /> 如果没有添加onclick事件的监听,点击时没有任何反应。
2、<input type="submit" /> 默认情况下,点击后会执行提交form表单的动作。
三、功能不同:
Submit在表单中使用,它具有类似的默认方法封装。一个常见的点击是提交表单。
按钮是常用的按钮。如果不编写click之类的事件,则此按钮click将没有响应。所有事件都需要手动写入。
四、是否具备enter键的支持:
使用提交后,页面支持键盘输入键的操作。然而,许多web软件设计者可能不注意提交的统一性
使用按钮时,页面通常不支持回车键。所以你需要支持回车键。必须设置提交。默认的回车键在页面上的第一次提交时操作。
五、是否需要写javascript来阻止:
button这就是一个按钮。如果你不写javascript的话,按下去什么也不会发生。
submit这样的按钮用户点击之后会自动提交form,除非你写了javascript阻止它。
Ajax向服务器发送请求
Ajax对象创建完成后,下面就要讲解一下Ajax如何使用。首先详细讲解一下Ajax向服务器发送请求所需的两个方法,具体如下:
(1)open()方法
open()方法用于创建一个新的HTTP请求,并指定此请求的类型(如GET、POST等)、URL以及验证信息,其声明方式如下所示:
在上述声明中,method用于指定请求的类型,其值可为POST、GET、PUT及PROPFIND,大小写不敏感;URL表示请求的地址,可以为绝对地址也可以为相对地址,并且可以传递查询字符串。其余参数为可选参数,其中,asyncFlagy用于指定请求方式,同步请求为false,默认为异步请求true;userName用于指定用户名,password用于指定密码。
(2)send()方法
send()方法用于发送请求到HTTP服务器并接收回应。其声明方式如下所示:
在上述声明中,content用于指定要发送的数据,其值可为DOM对象的实例、输入流或字符串,一般与POST请求类型配合使用,需要注意的是,如果请求声明为同步,该方法将会等待请求完成或者超时才会返回,否则此方法将立即返回。
需要注意的是,在使用GET方式传递特殊字符或中文参数时,要使用JavaScript中的encodeURIComponent()函数将其转换成“%十六进制数”的形式,防止在某些浏览器(如IE浏览器)中中文乱码的问题。
Ajax接收服务器返回的信息
了解Ajax向服务器发送请求后,下面将对Ajax如何接收服务器返回的信息(例如,HTML标签、CSS样式、字符串、XML、JSON等),进行详细讲解。具体如下:
(1)readyState属性
readyState属性用于返回Ajax的当前状态,状态值有5种形式,具体如表所示。
(2)onreadystatechange属性
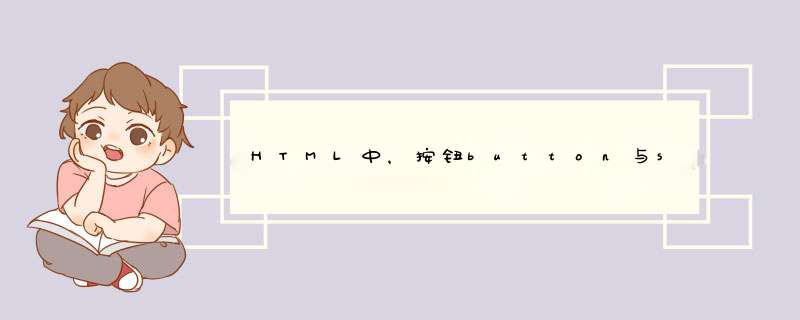
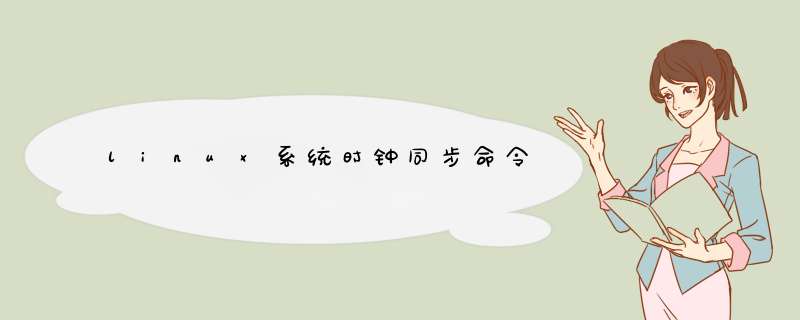
onreadystatechange事件属性用于感知readyState属性状态的改变。为了大家更好的理解这两个属性的使用,下面创建一个服务器端的文件indexphp,用于输出字符串,然后在浏览器端indexhtml中向服务器端发送请求,并在控制台输出状态值。具体示例如下所示:
创建服务器端文件:indexphp
创建浏览器端文件:indexhtml
在浏览器中访问客户端文件,按“F12”键,切换到控制台,查看输出结果,具体如下图所示。
从图中可以看出,通过onreadystatechange事件属性可以清晰的感知Ajax状态的改变,同时使用readyState获取转变后的状态值。例如Ajax从0(未初始化)状态变成1(初始化)状态值时,Ajax此时的状态值为1。
(3)status属性
status属性用于返回当前请求的HTTP状态码,常见的状态码如表所示。
值得一提的是,在感知当前Ajax对象状态时,为了追求程序的严谨性,需要同时判断当前HTTP状态status是否等于200(请求成功)。
需要注意的是,Ajax中的statusText属性,仅当数据发送并接收完毕后,才可以获取当前请求的响应状态。
(4)获取响应信息的相关属性
当数据接收完毕且请求服务器的请求成功时,即可以使用Ajax中提供的相关属性获取服务器的响应信息。具体的属性及相关说明如下表所示。
在上表中,responseText属性用于返回文本格式的响应数据;属性responseBody表示直接从服务器返回并未经解码的二进制数据;responseXML属性用于接收XML数据格式的响应数据。
1在页面添加一个输入框和一个按钮
<%@ Page Language="C#" CodeFile="SendEMailaspxcs" Inherits="SendEMail" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 10 Transitional//EN" "http://wwww3org/TR/xhtml1/DTD/xhtml1-transitionaldtd">
<html xmlns="http://wwww3org/1999/xhtml" >
<head runat="server">
<title>使用ASPNET发送HTML格式邮件</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="SendEmail" OnClick="Button1_Click" /></div>
</form>
</body>
</html>
2添加后台事件
using System;
using SystemData;
using SystemConfiguration;
using SystemCollections;
using SystemWeb;
using SystemWebSecurity;
using SystemWebUI;
using SystemWebUIWebControls;
using SystemWebUIWebControlsWebParts;
using SystemWebUIHtmlControls;
using SystemText;//StringBuilder相关的命名空间
using SystemIO;//文件流相关的命名空间
public partial class SendEMail : SystemWebUIPage
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
string strResult = stringEmpty;
if (SendEmail(thisTextBox1TextTrim()))
{
strResult = "Successed!";
}
else
{
strResult = "Defeated!";
}
ResponseWrite("<script language='javascript'>");
ResponseWrite("alert('"+strResult+"!');");
ResponseWrite("</script>");
}
private static bool SendEmail(string strName)
{
string Subject = "使用ASPNET发送HTML格式邮件";
jmailMessage Jmail = new jmailMessage();
//读取HTML模板,即发送的页面
string strPath = SystemWebHttpContextCurrentServerMapPath("~/ahtml");
//读取文件,“SystemTextEncodingDefault”可以解决中文乱码问题
StreamReader sr = new StreamReader(strPath, SystemTextEncodingDefault);
StringBuilder body = new StringBuilder();
bodyAppend(srReadToEnd());
//关闭文件流
srClose();
//替换指定内容,通常为需要变动的内容
body=bodyReplace("<%Message%>", strName);
string FromEmail = "XXXX@163com";
string ToEmail = "XXXX@XXX";
//Silent属性:如果设置为true,JMail不会抛出例外错误 JMail Send( () 会根据操作结果返回true或false
JmailSilent = true;
//Jmail创建的日志,前提loging属性设置为true
JmailLogging = true;
//字符集,缺省为"US-ASCII"
JmailCharset = "GB2312";
//信件的contentype 缺省是"text/plain") : 字符串如果你以HTML格式发送邮件, 改为"text/html"即可。
JmailContentType = "text/html";
//添加收件人
JmailAddRecipient(ToEmail, "", "");
JmailFrom = FromEmail;
//发件人邮件用户名
JmailMailServerUserName = "XXXX";
//发件人邮件密码
JmailMailServerPassWord = "XXXX";
//设置邮件标题
JmailSubject = Subject;
//邮件添加附件,(多附件的话,可以再加一条JmailAddAttachment( "c:\\testjpg",true,null);)就可以搞定了。[注]:加了附件,讲把上面的JmailContentType="text/html";删掉。否则会在邮件里出现乱码。
//JmailAddAttachment( "c:\\testjpg",true,null);
//邮件内容
JmailBody = bodyToString()Trim();
//Jmail发送的方法,可以修改,此为163邮箱服务器
bool bSend = JmailSend("smtp163com", false);
JmailClose();
return bSend;
}
}
3作为模板的HTML页面(JavaScript事件无法触发,CSS样式不能为引用文件)
<html xmlns="http://wwww3org/1999/xhtml">
<head><title>使用ASPNET发送HTML格式邮件</title>
</head>
<body>
<form>
<input type="text" id="lbText" value="<%Message%>" /><br />
<b>From:</b><a href="http://zhoufengcnblogscom/">http://zhoufengcnblogscom/</a><br />
<img id="img" src="https://gss0baiducom/7LsWdDW5_xN3otqbppnN2DJv/木合达/pic/item/30392594485a1413d21b70c9jpg" width="139px"/>
</form>
</body>
</html>
HTML标记是在客户端 由浏览器来解释的。
如按钮 <input type="button" value="ok" />
但是这样的按钮 需要配合js来实现点击的功能,js 的能力决定了你的该按钮的能力。
HTML服务器端控件(aspnet),每个按钮都有着丰富的事件,属性,非常像VB,net等里面的Button,如果你学过vb就知道 双击按钮 可以写双击事件等等,非常的方便,利用c#或vbnet等编程语言可以丰富很多功能。但HTML服务器端控件 是在服务器上解释的,服务器会把一切都解释称 <input type="button" value="ok" /> 形式发送大客户端 再有客户端浏览器解释成图形。服务器控件里面写的事件啊什么的都会转化成相应的脚本。
可以这么狭义的理解:js大家不擅长,那就用擅长的语言在对应的服务器端控件里面写,让服务器给我们解释成js。
是不是功能横强大,很方便呢?是啊。
服务器端一个编译 解析的过程是不是消耗资源呢?
所以相对而言:
html标记控件 运行效率高,开发效率低。
html服务器端控件 开发效率高,运行效率低。
aspnet控件是服务端控件
响应服务端事件
HTML控件是客户端控件
响应客户端事件
如果你对服务端/客户端不明白的话先去了解一下
简单来说
HTML客户端的事件是不会提交给服务端的
比如说点击一个按钮 改变文字的颜色
只是针对用户机器本身的 不会发送数据包给远程的服务器
而aspnet按钮点击后
将会以post或者get形式发送给服务器
进行数据库操作等等 页面提交后将会刷新
但是ajax技术可以使客户端控件发送请求给webservice
具体的用法
如果强调客户端的 应用
用客户端控件更能使用户感觉到方便
不用刷新页面
而需要数据库等操作时 肯定要用服务端控件
但是没有绝对的
我现在做的项目就是两者结合用







0条评论