浏览器缓存和服务器缓存
一、浏览器缓存
浏览器缓存即http缓存;浏览器缓存根据是否需要向服务器重新发起HTTP请求将缓存过程分为两个部分,分别是 强制缓存 和 协商缓存 。
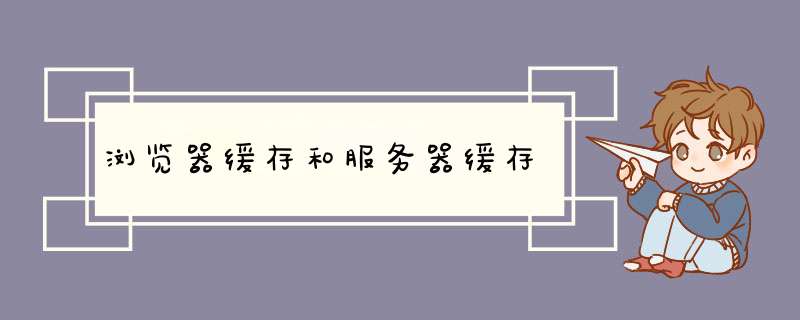
浏览器第一次请求资源的时候服务器会告诉客户端是否应该缓存资源,根据响应报文中HTTP头的缓存标识,决定是否缓存结果,是则将请求结果和缓存标识存入浏览器缓存中。如下图:
1强制缓存 :浏览器会对缓存进行查找,并根据一定的规则确定是否使用缓存。
强制缓存的缓存规则?
HTTP/10 Expires 这个字段是绝对时间,比如2018年6月30日12:30,然后在这个时间点之前的请求都会使用浏览器缓存,除非清除了缓存。
这个字段的缺点就是只会同步客户端的时间,这就有可能修改客户端时间导致缓存失效。
HTTP/11 cache-Control 这个是11的时候替换Expires的,它会有几种取值:
public :所有内容都将被缓存(客户端和代理服务器都可缓存)
private :所有内容只有客户端可以缓存, Cache-Control的默认取值
no-cache :客户端缓存内容,但是是否使用缓存则需要经过协商缓存来验证决定
no-store :所有内容都不会被缓存,即不使用强制缓存,也不使用协商缓存
max-age=xxx (xxx is numeric) :缓存内容将在xxx秒后失效
比如max-age=500,则在500秒内再次请求会直接只用缓存。
优先性:cache-Control > Expires
如果同时存在,cache-Control会覆盖Expires。
这个字段的缺点就是:
如果资源更新的速度是秒以下单位,那么该缓存是不能被使用的,因为它的时间单位最低是秒。
如果文件是通过服务器动态生成的,那么该方法的更新时间永远是生成的时间,尽管文件可能没有变化,所以起不到缓存的作用。
上图中浏览器缓存中存在该资源的缓存结果,并且没有失效,就会直接使用缓存的内容。
上图中浏览器缓存中没有该资源的缓存结果和标识,就会直接向服务器发起HTTP请求。
2协商缓存: 浏览器的强制缓存失效后(时间过期),浏览器携带缓存标识请求服务器,由服务器决定是否使用缓存。
服务器决定的规则?
控制协商缓存的字段有 Last-Modified / If-Modified-Since 和 Etag / If-None-Match。
①Last-Modified 是服务器返回给浏览器的本资源的最后修改时间。
当下次再次请求的时候,浏览器会在请求头中带 If-Modified-Since ,即上次请求下来的 Last-Modified 的值,
然后服务器会用这个值和该资源最后修改的时间比较,如果最后修改时间大于这个值,则会重新请求该资源,返回状态码200。
如果这个值和最后修改时间相等,则会返回304,告诉浏览器继续使用缓存。
② Etag 是服务器返回的一个hash值。
当下次再次请求的时候,浏览器会在请求头中带 If-None-Match ,即上次请求下来的 Etag 值,
然后服务器会用这个值和该资源在服务器的 Etag 值比较,如果一致则会返回304,继续使用缓存;如果不一致,则会重新请求,返回200。
二、服务器缓存
上面是一个简单的流程图:
用户1访问A页面,服务器解析A页面返回给用户1,同时在服务器内存上做一定映射,把A页面缓存在硬盘上面
用户2访问A页面,服务器直接根据内存上的映射找到对应的页面缓存,直接返回给用户2,这样就减少了服务器对同一页面的重复解析
服务器缓存和浏览器缓存的区别:
服务器缓存是把页面缓存到服务器上的硬盘里,而浏览器缓存是把页面缓存到用户自己的电脑里
Nginx服务器
Nginx是一个高性能的HTTP和反向代理服务器。具有非常多的优越性:
在连接高并发的情况下,Nginx是Apache服务器不错的替代品,Nginx在美国是做虚拟主机生意的老板们经常选择的软件平台之一。
Nginx提供了expires、etag、if-modified-since指令来实现浏览器缓存控制。
nginx -s reload#重新加载配置文件
nginx -s reopen#重新打开log文件
nginx -s stop#快速关闭nginx服务
nginx -s quit #优雅的关闭nginx服务,等待工作进程处理完所有的请求
Nginx设置静态文件的缓存过期时间
location ~\(js|css|html|png|jpg)$ {
expires 3d;
}
expires 3d; //表示缓存3天
expires 3h; //表示缓存3小时
expires max; //表示缓存10年
expires -1; //表示永远过期。
如果设置为-1在js、css等静态文件在没有修改的情况下返回的是http 304,如果修改返回http 200
对于静态资源会自动添加ETag,可以通过添加etag off指令禁止生成ETag。如果是静态文件,那么Last-Modified值为文件的最后修改时间。
在开发调试web的时候,经常会碰到因浏览器缓存(cache)而经常要去清空缓存或者强制刷新来测试的烦恼,提供下apache不缓存配置和nginx不缓存配置的设置。在常用的缓存设置里面有两种方式,都是使用add_header来设置:分别为Cache-Control和Pragma。
location ~ \(css|js|swf|php|htm|html )$ {
add_header Cache-Control no-store;
add_header Pragma no-cache;
}
nginx gzip压缩
使用 gzip 压缩可以降低网站带宽消耗,同时提升访问速度。
主要在nginx服务端将页面进行压缩,然后在浏览器端进行解压和解析,
目前大多数流行的浏览器都迟滞gzip格式的压缩,所以不用担心。
默认情况下,Nginx的gzip压缩是关闭的,同时,Nginx默认只对text/html进行压缩
gzip on;
ersio #开启gzip压缩输出
gzip_http_vn 10 ;#默认11
#其中的gzip_http_version的设置,它的默认值是11,就是说对HTTP/11协议的请求才会进行gzip压缩
#如果我们使用了proxy_pass进行反向代理,那么nginx和后端的upstream server之间是用HTTP/10协议通信的。
gzip_vary on ;
#和http头有关系,加个vary头,给代理服务器用的,有的浏览器支持压缩,有的不支持,
#所以避免浪费不支持的也压缩,所以根据客户端的HTTP头来判断,是否需要压缩
gzip_comp_level 6;
#设置gzip压缩等级,等级越底压缩速度越快文件压缩比越小,反之速度越慢文件压缩比越大 1-9
gzip_proxied any;
#Ngnix作为反向代理的时候启用
#expample:gzip_proxied no-cache;
# off – 关闭所有的代理结果数据压缩
# expired – 启用压缩,如果header中包含”Expires”头信息
# no-cache – 启用压缩,如果header中包含”Cache-Control:no-cache”头信息
# no-store – 启用压缩,如果header中包含”Cache-Control:no-store”头信息
# private – 启用压缩,如果header中包含”Cache-Control:private”头信息
# no_last_modified – 启用压缩,如果header中包含”Last_Modified”头信息
# no_etag – 启用压缩,如果header中包含“ETag”头信息
# auth – 启用压缩,如果header中包含“Authorization”头信息
# any – 无条件压缩所有结果数据
gzip_types text/html ;#压缩的文件类型
#设置需要压缩的MIME类型,非设置值不进行压缩
#param:text/html|application/x-javascript|text/css|application/xml
gzip_buffers 16 8k; #设置gzip申请内存的大小,其作用是按块大小的倍数申请内存空间设置gzip申请内存的大小,其作用是按块大小的倍数申请内存空间
#设置gzip申请内存的大小,其作用是按块大小的倍数申请内存空间
# param1:int 增加的倍数
# param2:int(k) 后面单位是k
# example: gzip_buffers 4 8k;
# Disable gzip for certain browsers
gzip_disable “MSIE [1-6](!SV1)”; #ie6不支持gzip,需要禁用掉ie6
什么是cdn服务器
cdn服务器英语全名是Content Delivery Network,汉语翻译为汉语就是说内容分发网络。应用CDN服务器访问网络会在Internet中再次架构一个新的网络构架,并开启独特的网络推送作用给用户的网络。那样做能够 挺大水平上处理网络访问的阻塞难题,提升网址回应的时间和速率。
cdn服务器的优点和原理
CDN服务器构建是一种新式的网络服务器搭建方法,是以便提升原来的网络架构服务项目,它是cdn服务器本身的实际意义所属。如果我们以理论的情况来讲解,那麼CDN服务器就是说一种根据品质和纪律的有关网络构架服务项目。事实上CDN服务器是一个详细的全面性网络系统软件,它包含了许多 特殊的程序模块。在其中包含分布式系统、三层交换机、网络恳求的跳转和内容监管4个关键的程序模块,内容监管和网络流量管理则是在CDN服务器中更为关键的2个作用。
你的DNS设置出现问题
1:首先点击右下角的网络图标,打开"网络和Internet设置"
2:在WLAN选项卡中,点击"更改适配器选项"
3:右击你当前的网络设备,打开属性
4:打开IPv4协议
5:选中"自动获得DNS服务器地址"即可
:
提供DNS服务的是安装了DNS服务器端软件的计算机。服务器端软件既可以是基于类linux操作系统,也可以是基于Windows操作系统的。装好DNS服务器软件后,您就可以在您指定的位置创建区域文件了,所谓区域文件就是包含了此域中名字到IP地址解析记录的一个文件,如文件的内容可能是这样的:primary name server = dns2(主服务器的主机名是 )
serial = 2913 (序列号=2913、这个序列号的作用是当辅域名服务器来复制这个文件的时候,如果号码增加了就复制)
refresh = 10800 (3 hours) (刷新=10800秒、辅域名服务器每隔3小时查询一个主服务器)
retry = 3600 (1 hour) (重试=3600秒、当辅域名服务试图在主服务器上查询更新时,而连接失败了,辅域名服务器每隔1小时访问主域名服务器)
expire = 604800 (7 days) (到期=604800秒、辅域名服务器在向主服务更新失败后,7天后删除中的记录。)
default TTL = 3600 (1 hour) (默认生存时间=3600秒、缓存服务器保存记录的时间是1小时。也就是告诉缓存服务器保存域的解析记录为1小时)
一、网络最小宽带
这应该是造成网速很快下载很慢的最主要的原因。这个原因也就是人们经常说的宽带不够,如果宽带比较高的话下载速度自然就快了起来,
如果宽带比较低的话下载速度当然不会快。网速很快并不意味着宽带很高,因此如果宽带低的话下载速度也就变慢了就许多。
二、DNS解析速度
DNS是一个较为专业化的名词,通俗的来说,这就是域名到IP的一个过程,这个过程的速度是需要被解析的。
从一台机器的工作转换到另一台机器的过程当中,机器与机器之间只认识IP,因而这个解析也需要花费一定的时间。
在两台机器之间往复的进行解析以及每次解析的时间综合就是耗费的总时间。从网络上下载东西的时候,需要您的电脑与下载端的机器之间进行工作转化,这个过程是需要时间的,如果解析的过程比较复杂,则需要花费更多的时间,因此下载速度变慢了。
三、服务器软件
在下载东西的时候,有一个服务器端在运行工作,如果这个服务器端运行的软件数量比较多得话,分给下载的网络速度自然就变少了,这也就导致下载速度变慢。
而如果在服务器端安装了一个防火墙软件,那它更会阻止网络的下载速度,使下载速度变慢。
四、下载软件的选择
如果您是使用浏览器自带的下载软件进行下载的话,其速度比起专业软件的下载速度就会慢许多。
如果您使用迅雷这类下载软件,并且搭配上会员的话,软件自身有个下载加速的过程,这时候下载速率就提高了。
五、病毒影响
可能是电脑中了木马病毒,木马病毒会在网上疯狂下载更多的木马病毒到你的电脑上,并且占用你宽带,来达到控制你电脑的目的,这种情况只能装杀毒软件解决了。
六、缓存过多
你电脑浏览器缓存太多没有清理,因为上网打开网页之后网页的数据都保存在你电脑上的,所以当你打开多了之后要定期清理缓存。
七、网络占用
你和别人共用一条宽带网络,你的网络不需要单独拨号就能上网,别人也许在下载或观看**玩游戏都会导致你的电脑变慢。







0条评论