C# web页面如何做到数据实时更新
首先服务器上要加载缓存,其次用定时器+ajax方法,去取某个web服务或者某个ashx等,返回最后一次更新数据的时间,和当前记录的时间比较,如果有不同再去更新整个数据集。
想楼上说的直接用AJAX来定时刷新,Timer读取数据库中的数据都是白白耗费资源,还是自己建立一个缓存依赖比较好。
另外,虚机团上产品团购,超级便宜
一、浏览器缓存
浏览器缓存即http缓存;浏览器缓存根据是否需要向服务器重新发起HTTP请求将缓存过程分为两个部分,分别是 强制缓存 和 协商缓存 。
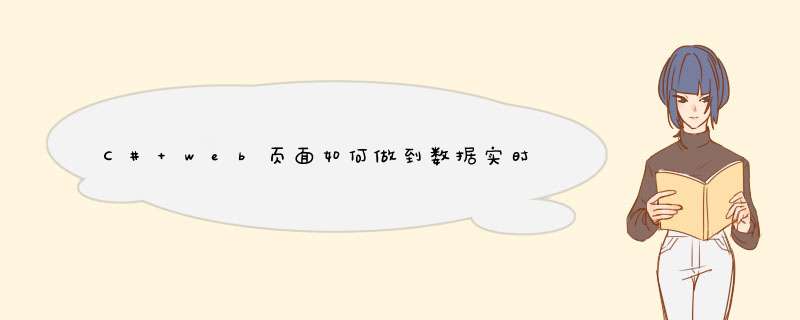
浏览器第一次请求资源的时候服务器会告诉客户端是否应该缓存资源,根据响应报文中HTTP头的缓存标识,决定是否缓存结果,是则将请求结果和缓存标识存入浏览器缓存中。如下图:
1强制缓存 :浏览器会对缓存进行查找,并根据一定的规则确定是否使用缓存。
强制缓存的缓存规则?
HTTP/10 Expires 这个字段是绝对时间,比如2018年6月30日12:30,然后在这个时间点之前的请求都会使用浏览器缓存,除非清除了缓存。
这个字段的缺点就是只会同步客户端的时间,这就有可能修改客户端时间导致缓存失效。
HTTP/11 cache-Control 这个是11的时候替换Expires的,它会有几种取值:
public :所有内容都将被缓存(客户端和代理服务器都可缓存)
private :所有内容只有客户端可以缓存, Cache-Control的默认取值
no-cache :客户端缓存内容,但是是否使用缓存则需要经过协商缓存来验证决定
no-store :所有内容都不会被缓存,即不使用强制缓存,也不使用协商缓存
max-age=xxx (xxx is numeric) :缓存内容将在xxx秒后失效
比如max-age=500,则在500秒内再次请求会直接只用缓存。
优先性:cache-Control > Expires
如果同时存在,cache-Control会覆盖Expires。
这个字段的缺点就是:
如果资源更新的速度是秒以下单位,那么该缓存是不能被使用的,因为它的时间单位最低是秒。
如果文件是通过服务器动态生成的,那么该方法的更新时间永远是生成的时间,尽管文件可能没有变化,所以起不到缓存的作用。
上图中浏览器缓存中存在该资源的缓存结果,并且没有失效,就会直接使用缓存的内容。
上图中浏览器缓存中没有该资源的缓存结果和标识,就会直接向服务器发起HTTP请求。
2协商缓存: 浏览器的强制缓存失效后(时间过期),浏览器携带缓存标识请求服务器,由服务器决定是否使用缓存。
服务器决定的规则?
控制协商缓存的字段有 Last-Modified / If-Modified-Since 和 Etag / If-None-Match。
①Last-Modified 是服务器返回给浏览器的本资源的最后修改时间。
当下次再次请求的时候,浏览器会在请求头中带 If-Modified-Since ,即上次请求下来的 Last-Modified 的值,
然后服务器会用这个值和该资源最后修改的时间比较,如果最后修改时间大于这个值,则会重新请求该资源,返回状态码200。
如果这个值和最后修改时间相等,则会返回304,告诉浏览器继续使用缓存。
② Etag 是服务器返回的一个hash值。
当下次再次请求的时候,浏览器会在请求头中带 If-None-Match ,即上次请求下来的 Etag 值,
然后服务器会用这个值和该资源在服务器的 Etag 值比较,如果一致则会返回304,继续使用缓存;如果不一致,则会重新请求,返回200。
二、服务器缓存
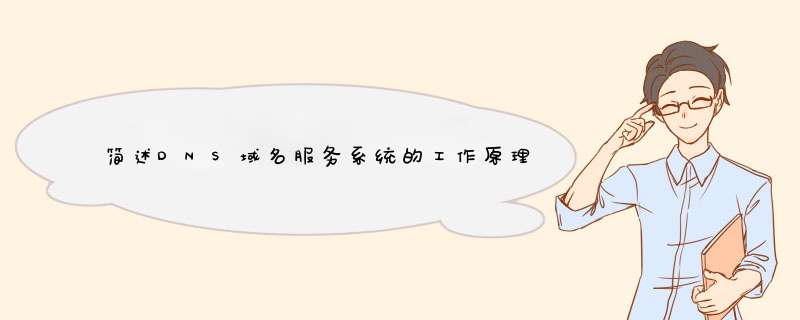
上面是一个简单的流程图:
用户1访问A页面,服务器解析A页面返回给用户1,同时在服务器内存上做一定映射,把A页面缓存在硬盘上面
用户2访问A页面,服务器直接根据内存上的映射找到对应的页面缓存,直接返回给用户2,这样就减少了服务器对同一页面的重复解析
服务器缓存和浏览器缓存的区别:
服务器缓存是把页面缓存到服务器上的硬盘里,而浏览器缓存是把页面缓存到用户自己的电脑里
Nginx服务器
Nginx是一个高性能的HTTP和反向代理服务器。具有非常多的优越性:
在连接高并发的情况下,Nginx是Apache服务器不错的替代品,Nginx在美国是做虚拟主机生意的老板们经常选择的软件平台之一。
Nginx提供了expires、etag、if-modified-since指令来实现浏览器缓存控制。
nginx -s reload#重新加载配置文件
nginx -s reopen#重新打开log文件
nginx -s stop#快速关闭nginx服务
nginx -s quit #优雅的关闭nginx服务,等待工作进程处理完所有的请求
Nginx设置静态文件的缓存过期时间
location ~\(js|css|html|png|jpg)$ {
expires 3d;
}
expires 3d; //表示缓存3天
expires 3h; //表示缓存3小时
expires max; //表示缓存10年
expires -1; //表示永远过期。
如果设置为-1在js、css等静态文件在没有修改的情况下返回的是http 304,如果修改返回http 200
对于静态资源会自动添加ETag,可以通过添加etag off指令禁止生成ETag。如果是静态文件,那么Last-Modified值为文件的最后修改时间。
在开发调试web的时候,经常会碰到因浏览器缓存(cache)而经常要去清空缓存或者强制刷新来测试的烦恼,提供下apache不缓存配置和nginx不缓存配置的设置。在常用的缓存设置里面有两种方式,都是使用add_header来设置:分别为Cache-Control和Pragma。
location ~ \(css|js|swf|php|htm|html )$ {
add_header Cache-Control no-store;
add_header Pragma no-cache;
}
nginx gzip压缩
使用 gzip 压缩可以降低网站带宽消耗,同时提升访问速度。
主要在nginx服务端将页面进行压缩,然后在浏览器端进行解压和解析,
目前大多数流行的浏览器都迟滞gzip格式的压缩,所以不用担心。
默认情况下,Nginx的gzip压缩是关闭的,同时,Nginx默认只对text/html进行压缩
gzip on;
ersio #开启gzip压缩输出
gzip_http_vn 10 ;#默认11
#其中的gzip_http_version的设置,它的默认值是11,就是说对HTTP/11协议的请求才会进行gzip压缩
#如果我们使用了proxy_pass进行反向代理,那么nginx和后端的upstream server之间是用HTTP/10协议通信的。
gzip_vary on ;
#和http头有关系,加个vary头,给代理服务器用的,有的浏览器支持压缩,有的不支持,
#所以避免浪费不支持的也压缩,所以根据客户端的HTTP头来判断,是否需要压缩
gzip_comp_level 6;
#设置gzip压缩等级,等级越底压缩速度越快文件压缩比越小,反之速度越慢文件压缩比越大 1-9
gzip_proxied any;
#Ngnix作为反向代理的时候启用
#expample:gzip_proxied no-cache;
# off – 关闭所有的代理结果数据压缩
# expired – 启用压缩,如果header中包含”Expires”头信息
# no-cache – 启用压缩,如果header中包含”Cache-Control:no-cache”头信息
# no-store – 启用压缩,如果header中包含”Cache-Control:no-store”头信息
# private – 启用压缩,如果header中包含”Cache-Control:private”头信息
# no_last_modified – 启用压缩,如果header中包含”Last_Modified”头信息
# no_etag – 启用压缩,如果header中包含“ETag”头信息
# auth – 启用压缩,如果header中包含“Authorization”头信息
# any – 无条件压缩所有结果数据
gzip_types text/html ;#压缩的文件类型
#设置需要压缩的MIME类型,非设置值不进行压缩
#param:text/html|application/x-javascript|text/css|application/xml
gzip_buffers 16 8k; #设置gzip申请内存的大小,其作用是按块大小的倍数申请内存空间设置gzip申请内存的大小,其作用是按块大小的倍数申请内存空间
#设置gzip申请内存的大小,其作用是按块大小的倍数申请内存空间
# param1:int 增加的倍数
# param2:int(k) 后面单位是k
# example: gzip_buffers 4 8k;
# Disable gzip for certain browsers
gzip_disable “MSIE [1-6](!SV1)”; #ie6不支持gzip,需要禁用掉ie6
asp动态页面如何设置缓存?
ASP页面缓存的语句\x0d\x0responsebuffer=true\x0d\x0responseexpiresabsolute=now()-1\x0d\x0responseexpires=0\x0d\response。cachecontrol="no-cache"\x0d\response。AddHeader"Pragma","No-Cache"\x0d\\X0d\\X0d\\X0d\\X0d\\X0d\注意:\X0d\当Buffer为True时,asp会将此程序解释后发送给客户端。当Buffer为False\x0d\\x0d\时,asp将在解析时发送数据。\X0D\X0AEXpireSabsolution属性指定浏览器中缓存的网页的过期日期和时间。过期前,如果用户\x0d\\x0d\返回页面,将显示缓存的页面。如果没有指定时间,主页将在当天午夜过期。如果未指定日期\x0d\\x0d\时间段,主页将在脚本运行当天的指定时间过期。\x0d\表示当前页面存储在客户端缓存中的时间。当用户在指定时间内浏览此页面时,\x0d\\x0d\缓存中的内容不是最新的内容。在指定的时间后,浏览器将再次从服务器获取最新的内容\x0d\\x0d\,然后计时将再次开始。\x0d\CacheControl属性设置代理服务器是否可以缓存ASP的输出。默认设置是不可保存的。\x0d\AddHeader方法添加一个具有指定值的HTML标题。该方法通常会在响应中添加一个新的HTTP头。并且它\x0d\\x0d\不会替换同名的现有标题。一旦添加了标题,就不能删除。怎样在手机缓存文件?
手机删除缓存文件的方法:
方式1如需清理手机软件中的缓存:设置-查找“应用程序管理器”-(全部)-选择需要删除缓存的软件名称(以浏览器为例,选择“互联网”)-(存储)-清除缓存。
方式2部分机器内置智能管理器(或内存管理器),通过智能管理器删除缓存等不必要的数据。
注意:清除缓存文件前请备份手机中的重要数据,以免数据丢失。
计算机的缓存大小在哪设置?
怎样正确设置缓存用户无论使用的是哪一种浏览器,正确地设置浏览器的缓存参数将大大提高你的浏览效率,同时也将一定程度上改善你的浏览器的工作性能;但是如果使用不恰当,设置不正确那不但不会提高你的工作效率,反而还能降低计算机的运行速度。不同的浏览器有不同的设置方法:A、IE40浏览器设置缓存大小的方法如下:1、首先打开浏览器的操作窗口,然后用鼠标淡季“查看”菜单中的“Internet选项”,程序会打开一个选项对话框。2、在选项对话框中找到“INTERNET临时文件”栏,并用鼠标单击该栏右边的“设置”按钮,同样地程序也会打开一个设置框。3、在设置框中,用户可以直接用鼠标来移动滑动杆即可改变缓存的大小。4、参数设置好后,单击“应用”按钮使上述设置生效,最后单击“确定”按钮,退出参数设置对话框。B、IE50浏览器设置缓存大小的方法如下:1、打开IE50操作窗口,在窗口中用鼠标单击“工具”菜单中的“Internet选项”,屏幕上将出现“Internet选项”对话框。2、在选项对话框中,单击“常规”标签下的“Internet临时文件”设置栏,并用鼠标单击该栏中的“设置”按钮,程序将会打开一个标题为“设置”的对话框;当然,IE40以上版本的浏览器带有自动清除磁盘缓存的功能,如果用户想在这里节省硬盘的空间,也可以按“删除文件”按钮,来释放出更多的缓存空间,这种删除缓存内容的方式比较彻底。3、在“设置”对话框上面有四个单选项:“每次访问此页时检查”单选项表示浏览器将发送一个信息给所要访问的页面的WEB服务器,查问当前访问的信息是否有变动,如没有变动,就从硬盘缓存中直接调用,而且每次访问都要发送信息给WEB服务器进行验证。“每次启动INTERNETEXPLORER时检查”表示本次上网浏览器将只发送一次信息给WEB服务器进行验证,以后无论信息是否发生变动,都从硬盘缓存中直接调用所要访问的页面的信息。“自动”单选项表示浏览器将自动检查所要访问的信息最新是否发生变动,如果变动的话,就从INTERNET上重新下载网页,如果没有变动的话,就直接从硬盘中读取数据。“不检查”单选项表示对要调用的页面信息不进行校验,只要硬盘硬盘上有,就直接从硬盘中调用。弄清楚了上面四个选项后,用户可以根据自己的实际情况进行设定,浏览器默认选择“自动”这一单选项。4、接着用户可以在“使用的磁盘空间处”用鼠标直接拖动滑动杆来改变缓存的大小,或者直接在后面的文本框中输入具体的数值。如果用户想改变浏览器缓存的位置,例如用户的C盘空间紧张时或者为了使用方便,用户需要把缓存移到其它分区或者把缓存放到一个易操作的地方,这时就可以通过另外选择一个文件夹来作为缓存,在这里用户只要按下“移动文件夹”并指定要新建的文件夹名称就行了。5、同样地,参数设置好后,单击“应用”按钮使上述设置生效,最后单击“确定”按钮,退出选项对话框。C、Netscape30浏览器设置缓存大小的方法如下:1、运行浏览器程序,在浏览窗口中用鼠标单击“Options”菜单下面的“NetworkPreference”菜单项,浏览器将会弹出一个参数设置窗口。2、在该窗口中单击“Cache”标签,我们就会发现该标签下提供的设置内容都是与缓存有关的,用户可以根据自己计算机的硬件配置情况,在“Memory”文本栏处输入适当的内存缓存的数值,在“Disk”文本栏处输入需要的硬盘缓存数值。3、在该标签,用户也可以单击“Clearmemorycachenow”来直接清除内存缓存中的内容,通过单击“Cleardiskcachenow”按钮来清除硬盘缓存中的内容。4、在“Diskcache”文本栏处用户可以另外指定一个文件夹作为硬盘缓存的目录,浏览器默认的缓存目录为“ProgramFilesNetscapeNavigatorCache”。5、在“Verify”验证栏处有三个单选项,其中“Oncepersession”功能与“每次启动INTERNETEXPLORER时检查”相同,“Everytime”作用与“每次访问此页时检查”相同,“Never”当然与“不检查”相同,浏览器默认会选中“Oncepersession”选项。6、设置好所有参数后,单击“确定”按钮完成设置任务。D、Netscape40以上版本浏览器设置缓存大小的方法如下:1、在浏览器操作窗口中,用鼠标单击菜单栏中的“EDIT”菜单项下面的“Preferences”命令,程序会弹出一个设置对话框。2、在该对话框的目录栏中,选择“Advanced”下面的“Cache”命令,用户就会发现一个与缓存有关的设置界面。3、这个设置界面与Netscape30浏览器的缓存设置界面相似,所以下面的设置基本上就与Netscape30浏览器设置缓存大小的方法相同。好了,到了这里相信大家对浏览器缓存的使用已基本熟悉了。不过,最后笔者还要提醒大家两点的是:1、磁盘缓存如果使用不当或使用时间较长时,有时可以导致浏览器降低工作效率或干脆停止工作,最为典型的现象有两种:一是打开一个网页时硬盘不停的工作,需要很长的时间才有反应。这是因为缓存太长以及缓存中数据太多造成的。另外一种现象就是浏览器干脆不工作,无法打开任何网页。这是因为缓存中的数据文档混乱或者已经破坏造成的。解决此类问题的方法是适当减小缓存尺寸或者定期及时清理缓存中的数据。2、使用缓存后网页有可能不能自动更新,虽然在设置缓存时让它可以自动检测网页是否更新,但实际使用中往往每次都是读出的旧网页内容,这样网上内容更新时用户就不能及时了解。解决上述故障的方法是必须随时按下浏览器的“刷新”或“Reload”按钮。
vivo浏览器缓存一个视频怎么显示两个?
vivo浏览器缓存视频提取的方法,以vivox21手机为例:
1、找到vivo手机里面的文件管理点击打开。
2、进入主界面,选择点击视频。
3、选择一个要导出的视屏,然后长按就可以选择。
4、点击右下方更多,会出现一个界面。
5、这一步点击分享。
6、出现一个界面,然后点击,就可以提取到我们想要的地方。注意事项:
1、在使用手机的过程中,一定要规范的操作手机。
2、在不知道vivo浏览器缓存视频提取的情况下,一定要第一时间联系专业的人员进行处理。
DNS缓存是如何来设置的,一般为多长时间?
如果从用户角度来看,用户打开浏览器访问一个网站时,首先要查询浏览器自身的dns缓存,该时间是浏览器自身定义的,有些浏览器可以修改这个时间,像火狐默认定义缓存60秒。
如果浏览器缓存中没有这个域名的记录,就会在OS的dns缓存中查询,该时间通常和dnsresponse里的TTL(timetolive)相关,但不一定一样,OS的dns缓存可通过注册表修改。如果还没找到记录,就会继续向路由器查询,查询仍无记录后才会向运营商的dns服务器查询。微信浏览为网站的缓存怎么清理?
随便打开一个聊天窗口,输入debugx5qqcom并发送
2
点击自己发送的地址,打开debug调试页面。
3
拉到调试页面的最底端,勾选上所有的缓存项目,点击清除。
4
点击确定之后即可完成清除微信浏览器缓存的操作。
END
方法二:通过应用管理清除(不建议)
之所以不建议此操作,是因为这个操作会清楚包括聊天记录在内的所有缓存,如果方法一可以正常清除,不建议此操作清理
打开手机的设置,找到应用管理。
应用列表中找到微信
选择存储选项,点击进入
4
点击删除数据即可清理微信的所有缓存数据。
缓存问题在web前端编程开发领域中是一个非常重要的技术问题,下面我们就一起来了解一下,关于web缓存我们都需要了解哪些知识。
缓存优点
通常所说的Web缓存指的是可以自动保存常见http请求副本的http设备。对于前端开发者来说,浏览器充当了重要角色。除此外常见的还有各种各样的代理服务器也可以做缓存。当Web请求到达缓存时,缓存从本地副本中提取这个副本内容而不需要经过服务器。这带来了以下优点:
缓存减少了冗余的数据传输,节省流量
缓存缓解了带宽瓶颈问题。不需要更多的带宽就能更快加载页面
缓存缓解了瞬间拥塞,降低了对原始服务器的要求。
缓存降低了距离延时,因为从较远的地方加载页面会更慢一些。
缓存种类
缓存可以是单个用户专用的,也可以是多个用户共享的。专用缓存被称为私有缓存,共享的缓存被称为公有缓存。
私有缓存
私有缓存只针对专有用户,所以不需要很大空间,廉价。Web浏览器中有内建的私有缓存——大多数浏览器都会将常用资源缓存在你的个人电脑的磁盘和内存中。
公有缓存
公有缓存是特殊的共享代理服务器,被称为缓存代理服务器或代理缓存(反向代理的一种用途)。公有缓存会接受来自多个用户的访问,所以通过它能够更好的减少冗余流量。
新鲜度限值
HTTP通过缓存将服务器资源的副本保留一段时间,这段时间称为新鲜度限值。这在一段时间内请求相同资源不会再通过服务器。HTTP协议中Cache-Control和Expires可以用来设置新鲜度的限值,前者是HTTP11中新增的响应头,后者是HTTP10中的响应头。电脑培训发现二者所做的事时都是相同的,但由于Cache-Control使用的是相对时间,而Expires可能存在客户端与服务器端时间不一样的问题,所以我们更倾向于选择Cache-Control。
清除web服务器(网站)的缓存的方法有三种
登录网站web端后台,清除缓存;
通过FTP等工具连接网站,进入根目录,删除缓存文件夹;
通过浏览器清除本地电脑的缓存。
请求路径时增加一个随机数参数
var path="xxxxmlran="+Mathrandom();
很多脚本框架都是这样用的。利用不同的随机数,发送请求,从而保证每次都是最新的。
1 应用程序实现的动态页面缓存
应用程序把动态文件生成的html文件缓存到文件服务器,以后用户请求动态文件,直接从文件服务器加载对应的静态缓存的html文件返回给用户,这里面主要节省了动态语言的执行时间和数据库访问时间。但是会增加了缓存框架的加载和缓存查找的时间。
2 把解释执行的开发语言编译成为目标代码
这个主要把解释执行的高级语言,例如java,php直接编译成为平台相关的目标代码,汇编代码。在java里面,比较著名的就是即时编译器(JIT),其他的语言也要类似的机制。这里面主要节省了就是解释执行代码的时间。这个会增加即时编译的时间。
3 利用反向代理服务器的缓存
利用类似nginx的反向代理服务器,对请求的url对应的输出的进行缓存。这个缓存和应用程序实现的动态页面缓存类似,只不过用反向代理充当了应用程序的缓存实现。主要节省了动态余元执行时间和数据库访问时间。
4 客户端浏览器缓存
客户端浏览器缓存主要是通过在http头部增加
Last-Modified,If-Modified-Since,Expires,Cache-Control等标识,和服务器进行协商,是否是采用客户的本机缓存来实现。
其中这里面也会分为三种方式
1 通过Last-Modified,If-Modified-Since方式和服务器通信,客户发出http请求中包含If-Modified-Since,如果服务器端代码没有修改,服务器端返回302响应代码的请求响应头(内容不返回)客户端则直接用本机缓存的内容缓存显示结果。相当于节省了服务器执行代码时间以及数据传输时间。
2 通过Expires,Cache-Control控制,客户端发现如果上次请求的页面还未过期,通过Expires或者Cache-Control进行辨别,则直接显示本机缓存的内容,不与服务器进行通信。
总结一下:1 一般的高并发的应用程序,都在web层采用了以上几种缓存,一般静态资源(,js,css)都会采用nginx反向代理+客户端缓存来实现。
2 对于门户网站,尤其是首页的新闻,一般都会缓存起来,可以通过反向代理也可以通过应用程序缓存实现方式
3 对于下载或者视频网站,由于数据传输比较大,直接采用浏览器本地缓存实现。







0条评论