在线客服技术的解决方案
1、 轮询
这是一种比较古老而简单的解决方案,也就是定时刷新,在线客服在聊天的时候,aJax在后台定时获取数据,如果接收到发送过来的消息的话,则将消息显示在聊天框上。
这种技术的缺点就是后台刷新太频繁了,而很多刷新都是没有数据返回了,导致性能的下降。
2、 长连接
这种技术有称为“长轮询”,它是基于轮询技术的,但有所改进,客户端向服务端发起请求的时候,服务端不会直接返回,而是会阻塞请求,直到服务器读取到消息后才返回,这个时候,客户端才调用回调函数,将读取到的消息显示出来。
这里讲的在线客服系统将选用该技术来实现。
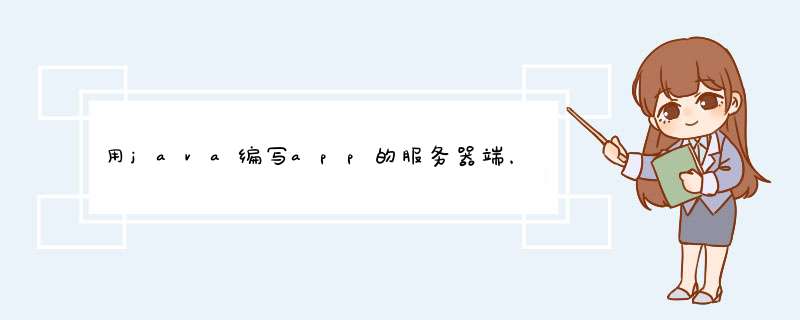
图2 基于长轮询的服务器推模型
消息
这种解决方案采用一个作为client的applet,它使用TCP/IP或者无连接的UDP、甚至多播协议来建立与消息中间键server的通讯,然后由server推送消息给client。你可以从例如SoftWired的iBus、IBM的MQSeries、BEA的WebLogic Event这些消息产品中直接挑选,或者自己使用基于socket的定制开发消息软件。
Comet技术Commet是一种使用HTTP长连接,无需浏览器安装插件的“服务器推”方案。它有两者方案:基于aJax的长轮询方式;基于iframe和htmlfile的流方式。这里,我们只关注里面的基于aJax的长轮询方式。
Pushlet是一个开源的Comet框架,其中在设计上有很多值得借鉴的地方,能够使用它来开发一个不是大规模的在线客服系统。而对于大型商用的在线客服系统,我觉得它还无法胜任。
负载均衡(分布式部署)一个正式商用的在线客服系统,不可能只在一个WEB服务器部署,这样子,性能和容量都很难扩展,所以必然是允许分布式部署的,通过负载均衡设备(或软件)来实现分布式访问。
如果采用分布式部署的话,那么就涉及到聊天的数据保存在哪里的问题。是保存在web服务器上,还是数据库呢?如果是单web服务器的话,那肯定是保存在web服务器上,其流程大概如下:
1、 用户发送消息是,系统将数据保存在web服务器(同时也保存数据库)上。
2、 客服对应的长连接获取web服务器上的数据,然后在客服的页面上显示出来。
3、 客服回复聊天信息,系统将数据保存到web服务器(同时也保存数据库)上。
4、 用户所在的长连接获取web服务器上的数据,然后在用户的页面上显示处理。
由于从web服务器上获取数据比在数据库获取数据的效率高,所以上面的逻辑是合理的,但是,基于分布式部署的环境下,他存在多个web服务器,那么发起聊天的消息应该保存在哪台服务器上呢?还是所有的服务器都保存一次呢?在分布式环境下存在一些像JBossCache等缓存同步的技术,但对应在线聊天系统,实时性的要求非常高,是否存在实时性的问题呢?
另外一个,基于安全的考虑,一般需要将用户所访问的功能放到一个web服务器集群上,客服所访问的功能放到另外一个web服务器集群上,两个web服务器集群的网络需要隔离,以防止黑客的攻击。这就又出现一个问题,如果用户发送的消息放到用户的web服务器上,那么客服如果获取到该消息呢?同理,用户的web服务器有如果获取客服web服务器对应的消息呢?
那么放到数据库来实现呢?把聊天记录都放到数据库中,用户和客服都从数据库获取聊天的信息。这样子的话,那么数据库的负荷将非常大,随着用户数的不断增加,数据库负荷越来越大,而且,在大用户下,存储都是非常频繁的,将所有人的聊天信息放到数据库上,是不明智的。还有一个安全上的考虑,一般实现用户的功能都不直接访问数据库,一般会经过一个中间的服务器作为中转,那么如果聊天信息从数据库取的话,效率则会更低。
那么,能不能像QQ那样,聊天双方直接建立连接,实时发送呢?其实,这是一种相对老点的技术,一般是采用Socket,或者UDP,实现双方的通讯。这种机制的缺点客户端可能需要采用applet插件或ActiveX插件,通讯时有比较大的性能消耗,最重要的一点,这些技术受网络的影响特别大,在一个环境下可以正常使用,在另外一个环境下,可能就无法正常使用了。所以,本文考虑的是采用aJax长轮询方式来实现的。
在这里,我建议客服的聊天数据从数据库读取,而用户的聊天数据从web服务器上读取。这是因为客服的数据相对比用户少很多,直接从数据库读取聊天数据,对数据库的性能影响较少,而用户的数量庞大,直接从数据库读取,无法满足要求。
那么,客服是将回复数据写到客服的web服务器,还是用户的web服务器呢?我的建议是写到用户的web服务器,因为用户的数据量非常庞大,用户从用户的web服务器获取数据,要比从客服的web服务器获取数据,性能要高得多。客服每次发送聊天信息的时候,往用户的web服务器写数据,虽然效率低,但由于客服的数据量小,并不影响性能。
另外,在分布式部署下,数据该记得所以的web服务器,还是某台特定的web服务器呢?我建议写到某个特定的web服务器上,这样避免客服每发送一条聊天信息,都要往所有的web服务器写数据,这会影响性能,但web服务器不断增加的时候,性能会随之下降。
那么,客服往哪台特定的web服务器写数据呢?用户又如何知道从哪台特定的web服务器上获取数据呢?这个,我们在用户登陆,负载均衡服务器给其分配到某个特定的服务器的时候,就可以将这个特定服务器的IP记录下来,客服就可以往这台机器发消息了,而用户也同样可以从该IP获取数据了。
HTTP的通讯模式就是面向短链接的,虽然可以通过设置连接timeout的时间来延长超时时间,但这不是根本解决问题的方法。建议两个思路:
1使用Java Socket实现长连接通讯。
2不改通讯协议,将同步接口改为异步接口,通过异步方式实现长时间任务的处理。大致思路是,服务端收到客户端请求后立即发送一个request_id给客户端,然后客户端用这个id定时到服务端查询结果。
怎么在服务器端关闭websocket连接
怎么在服务器端关闭websocket连接
1、关闭连接:使用WebSocketAPI中的close()方法关闭WebSocket连接。在客户端中,您可以使用以下代码来关闭连接:Copysocketclose();服务器端编写:在服务器端,您需要使用WebSocket库来处理WebSocket连接和消息传输。
2、consolelog(WebSocket连接已关闭。);};3,发送消息:使用WebSocket对象的send()方法向服务器发送消息。
3、是由于webxml里面的filter-mapping的url配置错误导致的,原来url配置的是然后改了之后就好了。WebSocketWebSocket协议是基于TCP的一种新的网络协议。
4、ws-URI:ws://host[:port]path[?query]wss-URI:wss://host[:port]path[?query]WebSocket握手阶段,需要用到一些HTTP头,升级HTTP连接为WebSocket连接如下表所示。
5、安装moodle时,需安装easyphp,在安装easyphp的时候,要看看端口是否被web信息服务器和MySQL服务器占用。修改的方法是:控制面板——管理工具——web信息服务器——打开——本地计算机——网站——停止,即关掉了端口。
6、在四次挥手过程中ACK包都是协议栈自动完成的,而FIN包则必须由应用层通过closesocket或shutdown主动发送,通常连接正常关闭后,recv会得到返回值0,send会得到错误码10058。
websocket实现即时通讯怎么操作
websocket实现即时通讯怎么操作
在Vuejs组件中创建WebSocket对象,指定连接的URL和其他选项。通过WebSocket对象的方法,如send()方法,向服务端发送消息,并处理服务端返回的消息。在Vuejs组件的生命周期函数中,对WebSocket进行初始化、连接、关闭等操作。
在Vuejs应用程序的模板中,使用v-bind指令将应用程序状态绑定到用户界面上。总之,Vuejs使用WebSocket技术来实现即时通讯,通过建立WebSocket连接并在该连接上发送和接收消息来完成这一过程。
Copysocketclose();服务器端编写:在服务器端,您需要使用WebSocket库来处理WebSocket连接和消息传输。具体实现方式因语言和框架而异。例如,在Nodejs中,您可以使用ws库来实现WebSocket服务器端。
选择WebSocket服务器:要实现即时通讯,需要使用WebSocket协议,所以需要选择一个支持WebSocket的服务器,例如Nodejs、Socketio、Ratchet等。安装服务器:根据所选服务器的官方文档,安装WebSocket服务器。
PHP即时通讯通常使用WebSocket协议实现,常见的搭建方式是使用Swoole框架来实现。以下是简单的搭建步骤:安装Swoole扩展,可以通过PECL安装或手动编译安装。编写PHP代码,实现WebSocket服务端。
近期,公司需要新增即时聊天的业务,于是用websocket整合到Springboot完成业务的实现。
2018-03-26(websocket自动断开连接)
2018-03-26(websocket自动断开连接)
1、把WebSocket的地址改成ws://localhost:8080,后面不要。是由于webxml里面的filter-mapping的url配置错误导致的,原来url配置的是然后改了之后就好了。WebSocketWebSocket协议是基于TCP的一种新的网络协议。
2、我用chrome启动websocket,用c#写服务器。能够建立链接(handshake),可是chrome的websocket在发送信息4次之后,会主动关闭链接。这里检查过不是服务器主动关闭,服务器没有异常。
3、解决方案:修改nginx配置nginx通过在客户端和后端服务器之间建立起一条隧道来支持WebSocket。为了使nginx可以将来自客户端的Upgrade请求发送给后端服务器,Upgrade和Connection的头信息必须被显式的设置。
4、因为项目中存在频繁的由服务器发起的数据交换,相比使用Ajax轮训的方式,websocket长连接和双向保持的特点能够较好的提升数据交换的性能。为了简便,直接使用springboot+shiro+stomp和socketJs作为构建的工具。
5、proxy_connect_timeoutproxy_read_timeoutproxy_send_timeout这三个参数你可以根据需求设置调整,特别是proxy_read_timeout这个参数。具体的根据应用调整。
6、有可能是服务器PC,IP地址更改。WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。
短连接
连接->传输数据->关闭连接
比如HTTP是无状态的的短链接,浏览器和服务器每进行一次HTTP操作,就建立一次连接,但任务结束就中断连接。
具体就是:浏览器client发起并建立TCP连接 -> client发送HttpRequest报文 -> server接收到报文->server handle并发送HttpResponse报文给前端,发送完毕之后立即调用socketclose方法
->client接收response报文->client最终会收到server端断开TCP连接的信号->client 端断开TCP连接,具体就是调用close方法。
也可以这样说:短连接是指SOCKET连接后,发送接收完数据后马上断开连接。
因为连接后接收了数据就断开了,所以每次数据接受处理不会有联系。 这也是HTTP协议无状态的原因之一。
长连接
连接->传输数据->保持连接 -> 传输数据-> ->直到一方关闭连接,多是客户端关闭连接。
长连接指建立SOCKET连接后不管是否使用都保持连接,但安全性较差。
HTTP在短链接和长连接上的选择:
HTTP是无状态的 ,也就是说,浏览器和服务器每进行一次HTTP操作,就建立一次连接,但任务结束就中断连接。
如果客户端浏览器访问的某个HTML或其他类型的 Web页中包含有其他的Web资源,如JavaScript文件、图像文件、CSS文件等;当浏览器每遇到这样一个Web资源,就会建立一个HTTP会话
HTTP11和HTTP10相比较而言,最大的区别就是增加了持久连接支持(貌似最新的HTTP11 可以显示的指定 keep-alive),但还是无状态的,或者说是不可以信任的。
如果浏览器或者服务器在其头信息加入了这行代码 Connection:keep-alive
TCP连接在发送后将仍然保持打开状态,于是,浏览器可以继续通过相同的连接发送请求。保持连接节省了为每个请求建立新连接所需的时间,还节约了带宽。
实现长连接要客户端和服务端都支持长连接。
什么时候用长连接,短连接?
长连接多用于操作频繁,点对点的通讯,而且连接数不能太多情况。
每个TCP连接都需要三步握手,这需要时间,如果每个操作都是先连接,再操作的话那么处理速度会降低很多,所以每个操作完后都不断开,次处理时直接发送数据包就OK了,不用建立TCP连接。
例如:数据库的连接用长连接, 如果用短连接频繁的通信会造成socket错误,而且频繁的socket 创建也是对资源的浪费。
像WEB网站的http服务一般都用短链接,因为长连接对于服务端来说会耗费一定的资源,而像WEB网站这么频繁的成千上万甚至上亿客户端的连接用短连接会更省一些资源,如果用长连接,而且同时有成千上万的用户,如果每个用户都占用一个连接的话,那可想而知吧。所以并发量大,但每个用户无需频繁操作情况下需用短连好。
总之,长连接和短连接的选择要视情况而定。
现在确实有不少这样的场景,当后台数据发生变化,需要主动“通知”前台进行页面刷新,实现方案有这么几种:
轮询
很容易理解,实现起来也非常简单的一种方法:客户端每隔一段时间向后台发送一次请求,把最新的数据取回来。
当然缺点也比较明显,如果定时任务的时间设置比较长,那么数据更新和展示会不及时;如果定时任务的时间设置的比较短,那么频繁地访问后台,也会增加后台服务器的压力。
长轮询
如果是轮询的话,客户端每次向后台请求数据的时候,都会建立一次连接;而长轮询,客户端发送请求给服务器之后,如果有最新数据的话,就直接返回,如果没有最新数据的话,就等待,当有新数据的时候再返回。
缺点也显而易见,因为保持连接也是会消耗资源的,并且如果长时间没有新数据的话,也会发生超时。
Iframe
这个方式的本质是基于Iframe的HTTP长连接实现;在HTML页面里嵌入一个隐_的Iframe,然后把src属性设为一个长连接请求,服务器就可以向Iframe传输数据了。
维护长链接就需要增加开销,而且需要考虑连接中断、重连等问题。
WebSocket
HTTP协议的不足,在于HTTP协议只能由客户端发起请求,并且一个Request要对应一个Response(长链接也是如此)。
WebSocket,是要在客户端和服务器之间,建立一个通道,建立一个真的长链接;一旦确立WebSocket通信连接,不论服务器还是客户端,任意一方都可直接向对方发送数据,这个是真正意义的双向通信;并且数据格式可以是文本,也可以是二进制数据。
我将持续分享Java开发、架构设计、程序员职业发展等方面的见解,希望能得到你的关注。
我的想法是这样的:首先建立一个showDatabasejava ,用于连接数据库,其源文件如下:
package stuTest;
import javasql;
public class showDatabase {
public Connection getConnection()
{
Connection conn;
try{
ClassforName("orggjtmmmysqlDriver")newInstance();
conn=DriverManagergetConnection("jdbc:","root","a123456");
//connsetAutoCommit(false);
}
catch(Exception e){throw new RuntimeException(e);}
return conn;
}
public void closeCon(Connection conn)
{
try{
if(conn!=null) connclose();
}
catch(SQLException e)
{
throw new RuntimeException(e);
}
}
public void rollback(Connection conn)
{
try
{
connrollback();
}
catch(SQLException e)
{
throw new RuntimeException(e);
}
}
}







0条评论