阿里云服务器的网站根目录是哪个?
在买了阿里云服务器之后需要设置一个网站目录,这个目录就是根目录,然后再在这个目录设置ftp就可以在你所说的根目录上上传下载东西了。更多阿里云服务器的介绍可以到就要阿里云 阿里云爱好者的天堂网上去看看
如何在阿里云服务器上部署disguz论坛
很多朋友想在阿里云服务器上安装disguz论坛,但是会遇到一些问题,今天楼主给大家分享一下我自己安装过程中遇到的问题,并说明怎么解决的,供大家交流与学习,闲话不说,咱们开始。
一:环境说明
楼主的阿里云服务器配置为:
centos的版本为63 64位
php版本5427
mysql 版本 5537
apache版本 Apache/2227 (Unix)
首先得清楚自己的网站根目录在哪里,我所用的linux操作系统是centos 63,网站根目录为/alidata/www/default/,阿里云服务器配置不同网站根目录也不同。在安装之前找到自己网站的根目录,也就是我们要把disgus安装到网站根目录。
二.下载Xshell 。
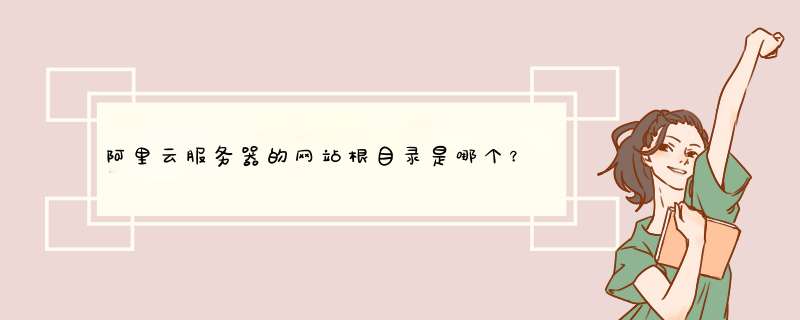
Xshell可以在Windows界面下用来访问远端不同系统下的服务器,从而比较好的达到远程控制终端的目的。利用xshell可以通过windows远程连接到阿里云服务器上。安装好软件后,打开xshell点击新建弹出对话框如下:
在常规选项下名称填写自己容易记住的,楼主填了个giusguz论坛部署。接下来协议选择SSH,主机填写你要连接的远程主机的IP地址。点击确定。然后填写你的远程主机的用户名,一般是root(root为超级管理员)。点击确定。
file:///C:%5CUsers%5CADMINI%7E1%5CAppData%5CLocal%5CTemp%5Cksohtml%5Cwps7CB8tmppng
file:///C:%5CUsers%5CADMINI%7E1%5CAppData%5CLocal%5CTemp%5Cksohtml%5Cwps7CB9tmppng
填写密码,点击确定。这时连接到远程主机上。如下
file:///C:%5CUsers%5CADMINI%7E1%5CAppData%5CLocal%5CTemp%5Cksohtml%5Cwps7CC9tmppng
三.下载disguz以及数据库的创建
1连接成功后,我们首先进入数据库创建数据库,待会儿安装disguz的时候需要用到数据库。在xshell控制面板中连接数据库,输入如下图的命令:
file:///C:%5CUsers%5CADMINI%7E1%5CAppData%5CLocal%5CTemp%5Cksohtml%5Cwps7CDAtmppng
接下来创建数据库如下:
file:///C:%5CUsers%5CADMINI%7E1%5CAppData%5CLocal%5CTemp%5Cksohtml%5Cwps7CDBtmppng
Create database disguz default charset utf8 我创建的数据库名称叫disguz 默认编码为utf8。注意这里的编码为utf8等一下下载disguz选择的版本就为utf8版本的。
2到disguz官网上下载utf8版本的压缩包。如下:选择简体utf8版本的,你也可以选择其他版本的,根据自己的实际情况选择。复制连接地址http://downloadcomsenzcom/DiscuzX/32/Discuz_X32_SC_UTF8zip
file:///C:%5CUsers%5CADMINI%7E1%5CAppData%5CLocal%5CTemp%5Cksohtml%5Cwps7CDCtmppng
接下来退出数据库在命令界面输入exit 回车,如下
file:///C:%5CUsers%5CADMINI%7E1%5CAppData%5CLocal%5CTemp%5Cksohtml%5Cwps7CEDtmppng
我们在#后面输入wget http://downloadcomsenzcom/DiscuzX/32/Discuz_X32_SC_UTF8zip 然后回车
wget 命令是从网上下载资源的命令。
file:///C:%5CUsers%5CADMINI%7E1%5CAppData%5CLocal%5CTemp%5Cksohtml%5Cwps7CEEtmppng
找到我们下载的disguz压缩包所在的位置。如图:
file:///C:%5CUsers%5CADMINI%7E1%5CAppData%5CLocal%5CTemp%5Cksohtml%5Cwps7CFEtmppng
四.disguz的安装
我们已经知道了disguz的压缩包在目录/root 下 然后直接在该目录下解压
键入命令 unzip Discuz_X32_SC_UTF8zip 。unzip命令后面跟着的是你要解压的文件的名称。然后输入命令ls 我们看到解压后出现了三个文件夹
readme upload utility 我们需要的文件夹是upload如图
file:///C:%5CUsers%5CADMINI%7E1%5CAppData%5CLocal%5CTemp%5Cksohtml%5Cwps7CFFtmppng
在网站根目录下创建文件夹disguz,我们要把disguz论坛安装在disguz文件夹下。从第一步我们知道网站的根目录为/alidata/www/default/
键入命令mkdir /alidata/www/default/disguz 回车,这是就在网站根目录下创建了一个目录disguz。在当前的目录下键入命令cp -R upload/ /alidata/www/default/disguz 该命令是将upload文件夹下的所有文件复制到网站根目录下的disguz目录下。如图:
file:///C:%5CUsers%5CADMINI%7E1%5CAppData%5CLocal%5CTemp%5Cksohtml%5Cwps7D00tmppng
复制完成后,我们打开浏览器,在浏览器中输入你的阿里云主机的IP地址加上项目的目录如图:这时我们发现弹出了disguz的安装界面
file:///C:%5CUsers%5CADMINI%7E1%5CAppData%5CLocal%5CTemp%5Cksohtml%5Cwps7D01tmppng
file:///C:%5CUsers%5CADMINI%7E1%5CAppData%5CLocal%5CTemp%5Cksohtml%5Cwps7D12tmppng
点击同意,这时候问题就出现了,我们发现许多目录不可写。
file:///C:%5CUsers%5CADMINI%7E1%5CAppData%5CLocal%5CTemp%5Cksohtml%5Cwps7D22tmppng
解决这个问题的办法就是把目录的权限打开,并查看目录的分组是否正确,首先我们找到网站根目录,进入到disguz目录下。键入命令 cd /alidata/www/default/ 进入到default目录下,然后键入命令ll如下图:
file:///C:%5CUsers%5CADMINI%7E1%5CAppData%5CLocal%5CTemp%5Cksohtml%5Cwps7D33tmppng
这时候我们发现disguz这个目录输入root组,而default属于www目录组,所以我们应该将disguz重新分配组为www,在网站根目录下键入命令 chown -R www:www disguz
这时候将disguz的组变为www,如果你的阿里云服务器的组不是root,而是其他,比如apache 那么命令就为chown -R apache:apache disguz 。然后再把disguz下面的文件的权限设置为777,键入命令chmod 777 disguz/ 将disguz目录下的所有文件权限设置为最高。此时刷新浏览器我们发现目录全部可写。
file:///C:%5CUsers%5CADMINI%7E1%5CAppData%5CLocal%5CTemp%5Cksohtml%5Cwps7D34tmppng
点击下一步,然你选择全新安装还是手工安装,取决于你。再点击下一步
file:///C:%5CUsers%5CADMINI%7E1%5CAppData%5CLocal%5CTemp%5Cksohtml%5Cwps7D54tmppng
填写完信息后,点击下一步,系统就会自动安装,自动创建数据库。至此disguz在阿里云服务器上的安装步骤完毕。如果有什么地方说的不对,希望大家指导。
提出这个问题肯定是用惯了虚拟主机。其实在买了阿里云服务器之后需要设置一个网站目录,这个目录就是根目录,然后再在这个目录设置ftp就可以在你所说的根目录上上传下载东西了。更多阿里云服务器的介绍可以到就要阿里云
阿里云爱好者的天堂网上去看看。
什么是绝对路径:
大家都知道,在我们平时使用计算机时要找到需要的文件就必须知道文件的位置,而表示文件的位置的方式就是路径,例如只要看到这个路径:c:/website/img/photojpg我们就知道photojpg文件是在c盘的website目录下的img子目录中。类似于这样完整的描述文件位置的路径就是绝对路径。我们不需要知道其他任何信息就可以根据绝对路径判断出文件的位置。而在网站中类似以来确定文件位置的方式也是绝对路径。
另外,在网站的应用中,通常我们使用"/"来表示根目录,/img/photojpg就表示photojpg文件在这个网站的根目录上的img目录里。但是这样使用对于初学者来说是具有风险性的,因为要知道这里所指的根目录并不是你的网站的根目录,而是你的网站所在的服务器的根目录,因此当网站的根目录与服务器根目录不同时,就会发生错误。
什么是相对路径:
让我们先来分析一下为什么会发生不能正常显示的情况。举一个例子,现在有一个页面indexhtm,在这个页面中联接有一张photojpg。他们的绝对路径如下:
c:/website/indexhtm
c:/website/img/photojpg
如果你使用绝对路径c:/website/img/photojpg,那么在自己的计算机上将一切正常,因为确实可以在指定的位置即c:/website/img/photojpg上找到photojpg文件,但是当你将页面上传到网站的时候就很可能会出错了,因为你的网站可能在服务器的c盘,可能在d盘,也可能在aa目录下,更可能在bb目录下,总之没有理由会有c:/website/img/photojpg这样一个路径。那么,在indexhtm文件中要使用什么样的路径来定位photojpg文件呢?对,应该是用相对路径,所谓相对路径,顾名思义就是自己相对与目标位置。在上例中indexhtm中联接的photojpg可以使用img/photojpg来定位文件,那么不论将这些文件放到哪里,只要他们的相对关系没有变,就不会出错。
另外我们使用“/”来表示上一级目录,“//”表示上上级的目录,以此类推。(学习过dos的朋友可能更容易理解)
再看几个例子,注意所有例子中都是indexhtm文件中联接有一张photojpg。
例:
c:/website/web/indexhtm
c:/website/img/photojpg
在此例中indexhtm中联接的photojpg应该怎样表示呢?
错误写法:img/photojpg
这种写法是不正确的,在此例中,对于indexhtm文件来说img/photojpg所代表的绝对路径是:c:/website/web/img/photojpg,显然不符合要求。
正确写法:使用/img/photojpg的相对路径来定位文件
例:
c:/website/web/xz/indexhtm
c:/website/img/images/photojpg
在此例中indexhtm中联接的photojpg应该怎样表示呢?
错误写法:/img/images/photojpg
这种写法是不正确的,在此例中对于indexhtm文件来说/img/images/photojpg所代表的绝对路径是:c:/website/web/img/images/photojpg。
正确写法:可以使用//img/images/photojpg的相对路径来定位文件
例:
c:/website/web/xz/indexhtm
c:/website/web/img/photojpg
在此例中indexhtm中联接的photojpg应该怎样表示呢?
错误写法://img/photojpg
这种写法是不正确的,在此例中对于indexhtm文件来说//img/photojpg所代表的绝对路径是:c:/website/img/photojpg。
正确写法:可以使用/img/photojpg的相对路径来定位文件
总结:通过以上的例子可以发现,在把绝对路径转化为相对路径的时候,两个文件绝对路径中相同的部分都可以忽略,不做考虑。只要考虑他们不同之处就可以了。
如何修改样式表的路径:
使用文本编辑器打开htm文件,查看源代码,在源代码的开头部分<head></head>标记中间找到<link rel="stylesheet" href="testcss" type="text/css">。“Href=”后面的内容就是css的路径,我们可以根据以上的知识进行相对路径的转换。
例:
c:/website/web/xz/indexhtm
c:/website/css/testcss
在此例中indexhtm中联接testcss文件,可以使用//css/testcss的相对路径来定位文件,完整的代码标记是:<link rel="stylesheet" href="//css/testcss " type="text/css">
错误写法举例:///css/testcss
这种写法是不正确的,在此例中对于indexhtm文件来说///css/testcss所代表的绝对路径是:c:/css/testcss
最后,为了避免在制作网页时出现路径错误,我们可以使用dreamweaver的站点管理功能来管理站点。只要使用菜单命令site-new site新建站点并定义站点目录之后,它将自动的把绝对路径转化为相对路径,并且当你在站点中移动文件的时候,与这些文件关联的连接路径都会自动更改,实在是非常的方便。
参考资料:
数据结构:零、散
要记住各个基本要点~~~
1、deepin linux默认没有安装命令行的ftp客户端,在终端执行ftp命令会提示未找到命令。
2、要安装命令行下的ftp客户端,只需要执行如下命令即可。sudo apt-get install ftp。
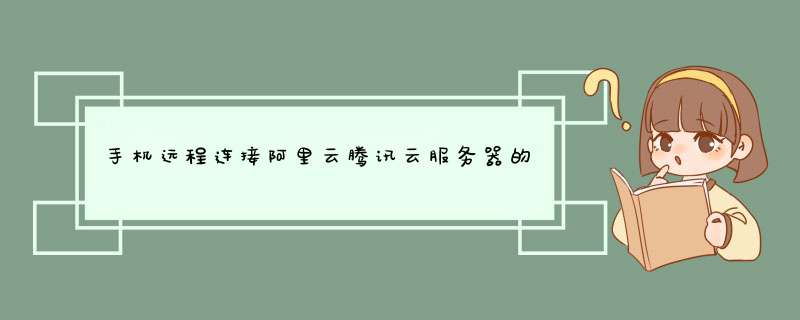
3、安装完成就可以使用命令行下的ftp命令连接ftp服务器了,如下图所示。
4、也可以执行ftp命令,进入交互模式后,通过子命令open来打开ftp服务器。







0条评论