如何清除DNS服务器缓存

body{
line-height:200%;font-size:14px;
}
有些时候,DNS服务器的配置与运行都正确,但DNS客户机还是无法理喻DNS服务器实现域名解析。造成这个问题的原因可能是DNS客户机或DNS服务器的缓存中有不正确或过时信息,这时需要
清除DNS客户机或DNS服务器的缓存信息。清除方法如下。
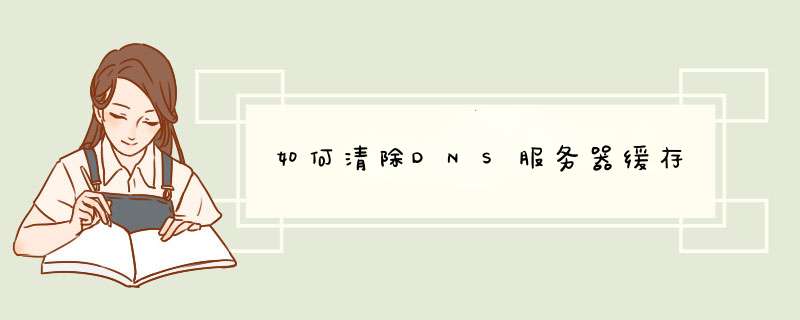
①对于DNS服务器的缓存的清除,可以在DNS控制台中,右击DNS服务器图标,在弹出的快捷菜单中选择清除缓存命令,如图3-42所示。
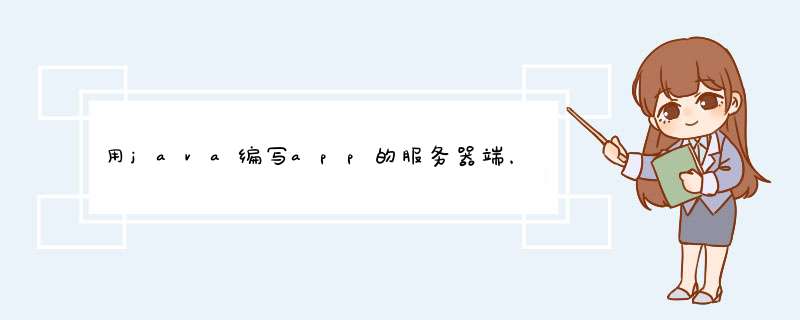
②对于DNS客户机的缓存的清除,可在命令行窗口中,在DOS提示符后执行“ipconfig/flushdns”命令,如图3-43所示。
网站后台缓存 是网站程序产生的一些临时文件,如PHP程序最喜欢。这个文件一般是在网站程序目录。
服务器缓存是服务器为了提升速度而产生的一些临时文件,如gzip的文件,一般是防在特定的目录。
浏览器缓存是用户本地浏览器缓存的网页文件,比如我们第一次打开一个网站速度会慢一些,第二次打开就很快,就是缓存在了本地。
本文内容大多参考 《图解HTTP》一书
所以讲缓存为什么要先扯代理服务器?别急,让我们看一下一个请求的简单示意图。
我们看到客户端(用户)发送了一个请求并不是直接发给源服务器的而是经过了代理服务器,然后经由代理服务器再发送给源服务器,响应也同样遵循这个顺序。
那么代理服务器在这中间担任了什么角色?
缓存是指代理服务器或客户端本地磁盘内保存的资源副本。利用缓存可减少对源服务器的访问,因此也就节省了通信流量和通信时间。
缓存服务器是代理服务器的一种,并归类在缓存代理类型中。换句话说,当代理转发从服务器返回的响应时,代理服务器将会保存一份资源的副本。
缓存服务器的优势在于利用缓存可避免多次从源服务器转发资源。因此客户端可就近从缓存服务器上获取资源,而源服务器也不必多次处理相同的请求了。
即便缓存服务器和客户端内有缓存,也不能每次都给我返回缓存吧,如果是这样,源服务器更新了我也不知道,因为我每次都是看缓存的资源。
为了解决这个问题,针对缓存设计了时效性的概念:
即使存在缓存,也会因为客户端的要求、缓存的有效期等因素,向源服务器确认资源的有效性。若判断缓存失效,缓存服务器将会再次从源服务器上获取“新”资源。
缓存不仅可以存在于缓存服务器内,还可以存在客户端浏览器中。以Internet Explorer 程序为例,把客户端缓存称为临时网络文件(Temporary Internet File)。
浏览器缓存如果有效,就不必再向服务器请求相同的资源了,可以直接从本地磁盘内读取。
另外,和缓存服务器相同的一点是,当判定缓存过期后,会向源服务器确认资源的有效性。若判断浏览器缓存失效,浏览器会再次请求新资源。
Pragma 是HTTP/11 之前版本的历史遗留字段,仅作为与HTTP/10的向后兼容而定义。
规范定义的形式唯一,如下所示。
Pragma: no-cache
该首部字段属于通用首部字段,但只用在客户端发送的请求中。客户端会要求所有的中间服务器不返回缓存的资源。
通过指定首部字段Cache-Control 的指令,就能操作缓存的工作机制。
可用的指令按请求和响应分类如下所示:
public指令
Cache-Control: public
当指定使用public 指令时,则明确表明其他用户也可利用缓存。
private指令
no-store指令
Cache-Control: no-store
当使用no-store 指令时,暗示请求(和对应的响应)或响应中包含机密信息。
因此,该指令规定缓存不能在本地存储请求或响应的任一部分。
ps:从字面意思上很容易把no-cache误解成为不缓存,但事实上no-cache代表不缓存过期的资源,缓存会向源服务器进行有效期确认后处理资源,也许称为do-not-serve-from-cache-without-revalidation更合适。no-store 才是真正地不进行缓存,请读者注意区别理解。
s-maxage指令
Cache-Control: s-maxage=604800 //(单位:秒)
s-maxage 指令的功能和max-age 指令的功能相同, 它们的不同点是s-maxage 指令只适用于供多位用户使用的公共缓存服务器(这里指代理服务器)。也就是说,对于向同一用户重复返回响应的服务器来说,这个指令没有任何作用。
另外,当使用s-maxage 指令后,则直接忽略对Expires 首部字段及max-age 指令的处理。
max-age指令
cache-extension token
Cache-Control: private, community="UCI"
通过 cache-extension 标记(token),可以扩展Cache-Control 首部字段内的指令。
如上例,Cache-Control 首部字段本身没有community 这个指令。借助extension tokens 实现了该指令的添加。如果缓存服务器不能理community 这个新指令,就会直接忽略。因此,extension tokens 仅对能理解它的缓存服务器来说是有意义的。
If-Unmodified-Since: Thu, 03 Jul 2012 00:00:00 GMT
首部字段If-Unmodified-Since 和首部字段If-Modified-Since 的作用相反。它的作用的是告知服务器,指定的请求资源只有在字段值内指定的日期时间之后,未发生更新的情况下,才能处理请求。如果在指定日期时间后发生了更新,则以状态码412 Precondition Failed 作为响应返回。
ps:Last-Modified 存在一定问题,如果在服务器上,一个资源被修改了,但其实际内容根本没发生改变,会因为Last-Modified时间匹配不上而返回了整个实体给客户端(即使客户端缓存里有个一模一样的资源)。
首部字段If-None-Match 属于附带条件之一。它和首部字段If-Match 作用相反。用于指定If-None-Match 字段值的实体标记(ETag)值与请求资源的ETag 不一致时,它就告知服务器处理该请求。
在GET 或HEAD 方法中使用首部字段If-None-Match 可获取最新的资源。因此,这与使用首部字段If-Modified-Since 时有些类似。
不与服务器确认,而是直接使用浏览器缓存的内容。其中响应内容和之前的响应内容一模一样,例如其中的Date时间是上一次响应的时间。
F5的作用和直接在URI输入栏中输入然后回车是不一样的,F5会让浏览器无论如何都发一个HTTP Request给Server,即使先前的响应中有Expires头部。
Ctrl+F5要的是彻底的从Server拿一份新的资源过来,所以不光要发送HTTP request给Server,而且这个请求里面连If-Modified-Since/If-None-Match都没有,这样就逼着Server不能返回304,而是把整个资源原原本本地返回一份,这样,Ctrl+F5引发的传输时间变长了,自然网页Refresh的也慢一些。
Cache-Control 是 HTTP11 才有的,不适用于 HTTP10,而 Expires 既适用于 HTTP10,也适用于 HTTP11,所以说在大多数情况下同时发送这两个头会是一个更好的选择,当客户端两种头都能解析的时候,会优先使用 Cache-Control。
二者都是通过某个标识值来请求资源, 如果服务器端的资源没有变化,则自动返回 HTTP 304 (Not Changed)状态码,内容为空,这样就节省了传输数据量。当资源变化后则返回新资源。从而保证不向客户端重复发出资源,也保证当服务器有变化时,客户端能够得到最新的资源。
其中Last-Modified使用文件最后修改作为文件标识值,它无法处理文件一秒内多次修改的情况,而且只要文件修改了哪怕文件实质内容没有修改,也会重新返回资源内容;ETag作为“被请求变量的实体值”,其完全可以解决Last-Modified头部的问题,但是其计算过程需要耗费服务器资源。
Expires和Cache-Control都有一个问题就是服务端的修改,如果还在缓存时效里,那么客户端是不会去请求服务端资源的(非刷新),这就存在一个资源版本不符的问题,而强制刷新一定会发起HTTP请求并返回资源内容,无论该内容在这段时间内是否修改过;而Last-Modified和Etag每次请求资源都会发起请求,哪怕是很久都不会有修改的资源,都至少有一次请求响应的消耗。
对于所有可缓存资源,指定一个Expires或Cache-Control max-age以及一个Last-Modified或ETag至关重要。同时使用前者和后者可以很好的相互适应。
前者不需要每次都发起一次请求来校验资源时效性,后者保证当资源未出现修改的时候不需要重新发送该资源。而在用户的不同刷新页面行为中,二者的结合也能很好的利用HTTP缓存控制特性,无论是在地址栏输入URI然后输入回车进行访问,还是点击刷新按钮,浏览器都能充分利用缓存内容,避免进行不必要的请求与数据传输。
做法很简单,就是把可能会更新的资源以版本形式发布,常用的方法是在文件名或参数带上一串md5或时间标记符:
可以看到上面的例子中有不同的做法,有的在URI后面加上了md5参数,有的将md5值作为文件名的一部分,有的将资源放在特性版本的目录中。
那么在文件没有变动的时候,浏览器不用发起请求直接可以使用缓存文件;而在文件有变化的时候,由于文件版本号的变更,导致文件名变化,请求的url变了,自然文件就更新了。这样能确保客户端能及时从服务器收取到新修改的文件。通过这样的处理,增长了静态资源,特别是资源的缓存时间,避免该资源很快过期,客户端频繁向服务端发起资源请求,服务器再返回304响应的情况(有Last-Modified/Etag)。
前端缓存机制有多种,如浏览器缓存、CDN缓存、DNS缓存、代理服务器缓存等。
CDN全称是Content Delivery Network,即内容分发网络。CDN的原理是将资源存放在各地的缓存服务器上,当用户请求资源时,从就近的服务器上返回缓存的资源,而不需要每次都从源服务器获取,减轻源服务器的压力,又能提升用户的访问速度。
浏览器可以将用户请求的资源进行缓存,存放在本地。浏览器缓存一般通过请求头来设置。
与浏览器缓存有关的头部有:
浏览器会将服务器的域名与IP地址的映射缓存在本地,这样用户在访问网站时,不用每次都去查询DNS映射表。
在浏览器和服务器之间架设的一个服务器 ,这个代理服务器会帮助浏览器去请求页面,然后将页面进行处理和压缩(例如压缩和文件),使页面变小,再传输给浏览器。大部分代理服务器都有缓存的功能,如果浏览器所请求的文件在它本机中存在且是最新的,就不需要再从源服务器请求数据,提高了浏览速度。
在浏览某个页面时,浏览器会判断页面的关联内容,进行预加载。用户在浏览A页面时,就加载好B页面,这样当用户去访问B页面时,B页面很快就出来,提升了用户体验。但这个机制有一定的缺陷,就是预判不一定准确,可能会造成流量和资源的浪费。
打开tomcat服务安装目录,可以看到所有的相关文件目录
找到temp文件夹,每次启动tomcat在temp中都会产生一些临时文件,建议删除
找到work文件夹,打开下层目录
再次打开下层目录,看到localhost文件夹,这就是缓存目录
找到localhost文件夹,打开后可以看到所有部署在tomcat上的服务所产生的缓存文件,删除想要清理的系统缓存
当域名解析有问题时,可能是DNS服务器更新了此域名的IP,而与本地DNS缓存中存储的信息对应不上,从而造成域名解析有问题,此时就需要更新本地的DNS本地缓存,简单地清除本地的DNS本地缓存就行了。
1、在运行中输入cmd,然后输入ipconfig /flushdns即可。
2、将系统服务中的DNS CLIENT服务停止,可以不在本地存储DNS查询信息。
3、关闭IE,然后清除历史记录或restart机器。
三种方法均可立即正确解析域名。在用户间共享ODBC连接Windows 2000支持开放数据库连接(ODBC),一个由微软开发的标准机制,它能够使客户不用在本地安装DBMS就可以访问由各种数据库管理系统创建的数据库。






0条评论