服务器根目录里多出个cache文件夹,这个每天都有文件产生,这是什么?
这个文件夹是临时缓存文件夹,很多软件启动之后都会在这个文件夹里放一些缓存文件。这个很正常。
有这个缓存,会对你的服务器使用频率较高的软件有好处,
适当的做定期清理就OK,没必要太在意。
find / -type d -name "cache" -exec rm -rf {} \;
find 查找当前目录及子目录,后面的/指的是当前目录,也可以指定绝对路径。需要自己替换。
name后面的参数cache就是文件名。
网站卡顿,访问量大站长对于CDN加速肯定已经不陌生了,目前CDN加速的使用率也是越来越高,那么大家在使用CDN加速的同时知道CDN加速的工作原理到底是什么吗CDN加速究竟是怎么应用于你的网站的呢
首先来了解一下什么是 CDN
CDN的全称是(Content Delivery Network),即内容分发网络。其目的是通过在现有的Internet中增加一层新的CACHE(缓存)层,将网站的内容发布到最接近用户的网络”边缘“的节点,使用户可以就近取得所需的内容,提高用户访问网站的响应速度。从技术上全面解决由于网络带宽小、用户访问量大、网点分布不均等原因,提高用户访问网站的响应速度。
简单的说,CDN的工作原理就是将您源站的资源缓存到位于全球各地的CDN节点上,用户请求资源时,就近返回节点上缓存的资源,而不需要每个用户的请求都回您的源站获取,避免网络拥塞、缓解源站压力,保证用户访问资源的速度和体验
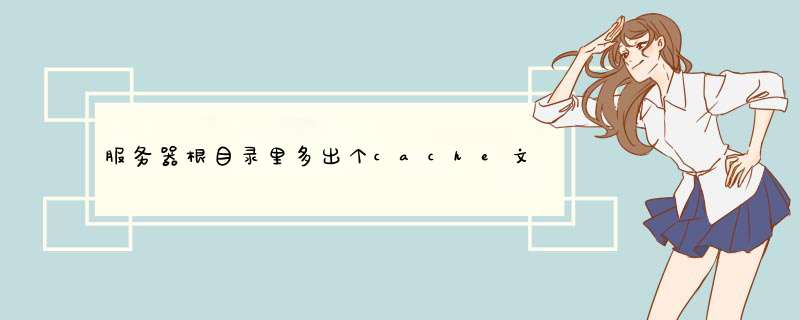
使用了CDN缓存后的网站的访问过程
1用户输入访问的域名,操作系统向 LocalDns 查询域名的ip地址
2LocalDns向 ROOT DNS 查询域名的授权服务器(这里假设LocalDns缓存过期)
3ROOT DNS将域名授权dns记录回应给 LocalDns
4LocalDns得到域名的授权dns记录后,继续向域名授权dns查询域名的ip地址
5域名授权dns 查询域名记录后(一般是CNAME),回应给 LocalDns
6LocalDns 得到域名记录后,向智能调度DNS查询域名的ip地址
7智能调度DNS 根据一定的算法和策略(比如静态拓扑,容量等),将最适合的CDN节点ip地址回应给 LocalDns
8LocalDns 将得到的域名ip地址,回应给 用户端
9用户得到域名ip地址后,访问站点服务器
10CDN节点服务器应答请求,将内容返回给客户端(缓存服务器一方面在本地进行保存,以备以后使用,二方面把获取的数据返回给客户端,完成数据服务过程)
为了实现对普通用户透明(使用缓存后用户客户端无需进行任何设置)访问,需要使用DNS(域名解析)来引导用户来访问Cache服务器,以实现透明的加速服务。由于用户访问网站的第一步就是域名解析,所以通过修改dns来引导用户访问是最简单有效的方式。
腾正 科技 15CDN通过多地域分布式部署,全面智能的监控系统及多盾联动混合节点防御技术,毫秒级的防御响应时间,高效彻底解决CC攻击带来的安全和响应速度问题。现在腾正 科技 为了助力大家畅享新年,推出CDN春节特惠活动,20TB流量,10个域名,可使用三个月,价格仅售¥999。
活动详情
CDN畅享新年活动来袭
20TB流量仅¥999 助力更“快”乐!
流量总数:20TB
域名个数:10个
使用时间:3个月
适用场景:适用于门户网站、有官网的电商网站、中小型站客户。
活动时间:2020年1月8日-2020年1月31日
适合缓存的内容
1 不变的图像,如logo,图标等
2 js、css静态文件
3 可下载的内容,媒体文件
适合协商缓存
1 HTML文件
2 经常替换的
3 经常修改的js、css文件,js、css文件的加载可以加入文件的签名来拒绝缓存,如‘indexcss签名’,‘index签名js’
不建议缓存的内容
1 用户隐私等敏感数据
2 经常改变的API数据接口
NGINX配置缓存策略
本地缓存配置
1 add_header指令:添加状态码为2XX和3XX的响应头信息,设置代码add_header name value [always];,可以设置Pragma、Expires、Cache-Control,可以继承
2 expires指令:通知浏览器过期时长,设置代码expires time;
3 Etag指令:指定签名,设置代码etag on|off,默认on
前端代码和资源压缩
优势
1 让资源文件更小,加快文件在网络中的传输,让网页更快的展现,降低带宽和流量的开销
压缩方式
1 js、css、、html代码的压缩
2 gzip压缩
gzip配置
gzip on|off; #是否开启gzipgzip_buffers 32 4K|16 8K; #缓冲(在内存中缓存几块?每块多大)gzip_comp_level [1-9] #推荐6,压缩级别(级别越高,压得越小,越浪费CPU计算资源)
gzip_disable #正则匹配UA,什么样的Uri不进行gzip
gzip_min_length 200 #开始压缩的最小长度
gzip_http_version 10|11 #开始压缩的http协议版本
gzip_proxied #设置请求者代理服务器,该如何缓存内容
gzip_types text/plain application/xml image/png #对哪些类型的文件压缩,如txt、xml、css
gzip_vary on|off #是否传输gzip压缩标志
CDN加速
定义
1 CDN的全称content delivery network,内容分发网络
2 尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定
3 在网络各处放置节点服务器所构成的有的互联网基础之上的一层智能虚拟网络
4 CDN系统能够实现地根据网络流量和各节点的连接、负载状况以及到用户距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上
优势
1 本地cache加速,提高了企业站点(尤其含有大量和静态页面站点)的访问速度
2 跨运营商的网络加速,保证不同网络的用户都能得到良好的访问质量
3 远程访问用户根据DNS负载均衡技术只能选择cache服务器
4 自动生成服务器的远程Mirror(镜像)cache服务器,远程用户访问时从cache服务器上读取数据,减少远程访问的带宽、分担网络流量、减轻原站点web服务器负载等功能
5 广泛分布的cdn节点加上节点之间的智能冗余机制,可以有效地预防黑客入侵
工作原理
1 用户发起请求
2 智能DNS的解析(根据IP判断地理位置、接入网类型、选择路由最短和负载最轻的服务器)
3 取得缓存服务器ip
4 把内容返回给用户(如果缓存中有,没有就执行5、6、7)
5 向源站发起请求
6 将结果返回给用户
7 将结果存入缓存服务器
适用场景
1 站点或者应用中大量静态资源的加速分发,例如css、js、和HTML
2 大文件下载
3 直播网站
独立服务器
必要性
1 分担web服务器的I/O负载,将耗费资源的服务器分离出来,提高服务器的性能和稳定性
2 能够专门对服务器进行优化,为服务器设置针对性的缓存方案,减少带宽成本,提高访问速度
3 提高网站的可扩展性,通过增加服务器,提高吞吐能力
采用独立域名
原因:
1 同一域名下浏览器的并发连接数有限制,突破浏览器连接数的限制
2 由于cookie的原因,对缓存不利,大部分web cache都只缓存不带cookie的请求,导致每次的请求都不能命中cache
如何上传和同步
1 NFS共享方式
2 利用FTP同步
动态语言静态化
将现有的PHP等动态语言的逻辑代码生成为静态的HTML文件,用户访问动态脚本重定向到静态HTML文件的过程。对实时性要求不高
原因:
1 动态脚本通过会做逻辑计算和数据查询,访问量越大,服务器压力越大
2 访问量大时可能会造成CPU负载过高,数据库服务器压力过大
3 静态化可以减低逻辑处理压力,降低数据库服务器查询压力
实现方法
1 使用模板引擎
2 利用ob系列函数
需要获取swoole、workerman、TP、laravel、vue、Linux、redis以及性能优化,并发项目实战,微服务 架构方面的资料,可以私信我哦
CDN是构建在数据网络上的一种分布式的内容分发网。
CDN的作用是采用流媒体服务器集群技术,克服单机系统输出带宽及并发能力不足的缺点,可极大提升系统支持的并发流数目,减少或避免单点失效带来的不良影响,目标是通过相对于最终用户在空间分配服务来提供高可用性和高性能。
CDN利用全局负载均衡技术将用户的访问指向离用户最近的工作正常的流媒体服务器上,由流媒体服务器直接响应用户的请求,服务器中如果没有用户要访问的内容,会根据配置自动从原服务器抓取相应的内容并提供给用户,实时流媒体媒体、点播流媒体和社交媒体网站。
CDN的特点:
1、能提高企业站点的访问速度和稳定性,提供镜像服务,能实现跨运营商的网络加速。
2、采用负载均衡技术,可以智能自动选择Cache服务器,加快远程访问的速度。
3、提供减少远程访问的带宽,分担网络流量,减轻原站点WEB服务器负载等功能。
4、具有智能冗于机制,能有效预防黑客入侵及降低各种DDoS攻击对网站的影响。
一、浏览器缓存
浏览器缓存即http缓存;浏览器缓存根据是否需要向服务器重新发起HTTP请求将缓存过程分为两个部分,分别是 强制缓存 和 协商缓存 。
浏览器第一次请求资源的时候服务器会告诉客户端是否应该缓存资源,根据响应报文中HTTP头的缓存标识,决定是否缓存结果,是则将请求结果和缓存标识存入浏览器缓存中。如下图:
1强制缓存 :浏览器会对缓存进行查找,并根据一定的规则确定是否使用缓存。
强制缓存的缓存规则?
HTTP/10 Expires 这个字段是绝对时间,比如2018年6月30日12:30,然后在这个时间点之前的请求都会使用浏览器缓存,除非清除了缓存。
这个字段的缺点就是只会同步客户端的时间,这就有可能修改客户端时间导致缓存失效。
HTTP/11 cache-Control 这个是11的时候替换Expires的,它会有几种取值:
public :所有内容都将被缓存(客户端和代理服务器都可缓存)
private :所有内容只有客户端可以缓存, Cache-Control的默认取值
no-cache :客户端缓存内容,但是是否使用缓存则需要经过协商缓存来验证决定
no-store :所有内容都不会被缓存,即不使用强制缓存,也不使用协商缓存
max-age=xxx (xxx is numeric) :缓存内容将在xxx秒后失效
比如max-age=500,则在500秒内再次请求会直接只用缓存。
优先性:cache-Control > Expires
如果同时存在,cache-Control会覆盖Expires。
这个字段的缺点就是:
如果资源更新的速度是秒以下单位,那么该缓存是不能被使用的,因为它的时间单位最低是秒。
如果文件是通过服务器动态生成的,那么该方法的更新时间永远是生成的时间,尽管文件可能没有变化,所以起不到缓存的作用。
上图中浏览器缓存中存在该资源的缓存结果,并且没有失效,就会直接使用缓存的内容。
上图中浏览器缓存中没有该资源的缓存结果和标识,就会直接向服务器发起HTTP请求。
2协商缓存: 浏览器的强制缓存失效后(时间过期),浏览器携带缓存标识请求服务器,由服务器决定是否使用缓存。
服务器决定的规则?
控制协商缓存的字段有 Last-Modified / If-Modified-Since 和 Etag / If-None-Match。
①Last-Modified 是服务器返回给浏览器的本资源的最后修改时间。
当下次再次请求的时候,浏览器会在请求头中带 If-Modified-Since ,即上次请求下来的 Last-Modified 的值,
然后服务器会用这个值和该资源最后修改的时间比较,如果最后修改时间大于这个值,则会重新请求该资源,返回状态码200。
如果这个值和最后修改时间相等,则会返回304,告诉浏览器继续使用缓存。
② Etag 是服务器返回的一个hash值。
当下次再次请求的时候,浏览器会在请求头中带 If-None-Match ,即上次请求下来的 Etag 值,
然后服务器会用这个值和该资源在服务器的 Etag 值比较,如果一致则会返回304,继续使用缓存;如果不一致,则会重新请求,返回200。
二、服务器缓存
上面是一个简单的流程图:
用户1访问A页面,服务器解析A页面返回给用户1,同时在服务器内存上做一定映射,把A页面缓存在硬盘上面
用户2访问A页面,服务器直接根据内存上的映射找到对应的页面缓存,直接返回给用户2,这样就减少了服务器对同一页面的重复解析
服务器缓存和浏览器缓存的区别:
服务器缓存是把页面缓存到服务器上的硬盘里,而浏览器缓存是把页面缓存到用户自己的电脑里
Nginx服务器
Nginx是一个高性能的HTTP和反向代理服务器。具有非常多的优越性:
在连接高并发的情况下,Nginx是Apache服务器不错的替代品,Nginx在美国是做虚拟主机生意的老板们经常选择的软件平台之一。
Nginx提供了expires、etag、if-modified-since指令来实现浏览器缓存控制。
nginx -s reload#重新加载配置文件
nginx -s reopen#重新打开log文件
nginx -s stop#快速关闭nginx服务
nginx -s quit #优雅的关闭nginx服务,等待工作进程处理完所有的请求
Nginx设置静态文件的缓存过期时间
location ~\(js|css|html|png|jpg)$ {
expires 3d;
}
expires 3d; //表示缓存3天
expires 3h; //表示缓存3小时
expires max; //表示缓存10年
expires -1; //表示永远过期。
如果设置为-1在js、css等静态文件在没有修改的情况下返回的是http 304,如果修改返回http 200
对于静态资源会自动添加ETag,可以通过添加etag off指令禁止生成ETag。如果是静态文件,那么Last-Modified值为文件的最后修改时间。
在开发调试web的时候,经常会碰到因浏览器缓存(cache)而经常要去清空缓存或者强制刷新来测试的烦恼,提供下apache不缓存配置和nginx不缓存配置的设置。在常用的缓存设置里面有两种方式,都是使用add_header来设置:分别为Cache-Control和Pragma。
location ~ \(css|js|swf|php|htm|html )$ {
add_header Cache-Control no-store;
add_header Pragma no-cache;
}
nginx gzip压缩
使用 gzip 压缩可以降低网站带宽消耗,同时提升访问速度。
主要在nginx服务端将页面进行压缩,然后在浏览器端进行解压和解析,
目前大多数流行的浏览器都迟滞gzip格式的压缩,所以不用担心。
默认情况下,Nginx的gzip压缩是关闭的,同时,Nginx默认只对text/html进行压缩
gzip on;
ersio #开启gzip压缩输出
gzip_http_vn 10 ;#默认11
#其中的gzip_http_version的设置,它的默认值是11,就是说对HTTP/11协议的请求才会进行gzip压缩
#如果我们使用了proxy_pass进行反向代理,那么nginx和后端的upstream server之间是用HTTP/10协议通信的。
gzip_vary on ;
#和http头有关系,加个vary头,给代理服务器用的,有的浏览器支持压缩,有的不支持,
#所以避免浪费不支持的也压缩,所以根据客户端的HTTP头来判断,是否需要压缩
gzip_comp_level 6;
#设置gzip压缩等级,等级越底压缩速度越快文件压缩比越小,反之速度越慢文件压缩比越大 1-9
gzip_proxied any;
#Ngnix作为反向代理的时候启用
#expample:gzip_proxied no-cache;
# off – 关闭所有的代理结果数据压缩
# expired – 启用压缩,如果header中包含”Expires”头信息
# no-cache – 启用压缩,如果header中包含”Cache-Control:no-cache”头信息
# no-store – 启用压缩,如果header中包含”Cache-Control:no-store”头信息
# private – 启用压缩,如果header中包含”Cache-Control:private”头信息
# no_last_modified – 启用压缩,如果header中包含”Last_Modified”头信息
# no_etag – 启用压缩,如果header中包含“ETag”头信息
# auth – 启用压缩,如果header中包含“Authorization”头信息
# any – 无条件压缩所有结果数据
gzip_types text/html ;#压缩的文件类型
#设置需要压缩的MIME类型,非设置值不进行压缩
#param:text/html|application/x-javascript|text/css|application/xml
gzip_buffers 16 8k; #设置gzip申请内存的大小,其作用是按块大小的倍数申请内存空间设置gzip申请内存的大小,其作用是按块大小的倍数申请内存空间
#设置gzip申请内存的大小,其作用是按块大小的倍数申请内存空间
# param1:int 增加的倍数
# param2:int(k) 后面单位是k
# example: gzip_buffers 4 8k;
# Disable gzip for certain browsers
gzip_disable “MSIE [1-6](!SV1)”; #ie6不支持gzip,需要禁用掉ie6







0条评论