dedecms 添加栏目功能

把上面的下载远程前面那个勾去掉!当然,你修改的时候这有自动勾上了,修改后也要记得去掉!后台系统设置里面有设置的,可以默认去掉这个勾!
版本不一样可能会不太相同,但是也是能设置的,你好好看下!
记住哦,修改文章的时候还是会自动勾上,要记得修改时去掉!
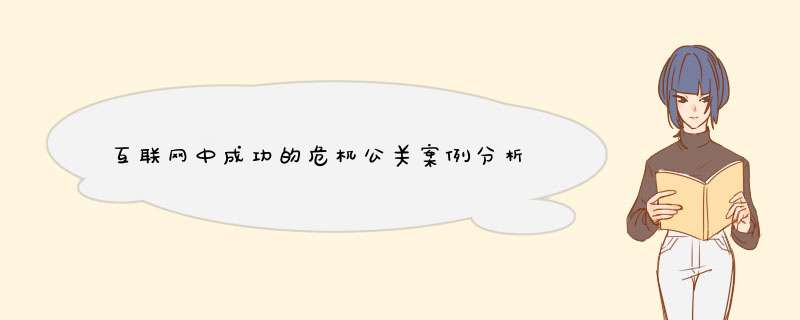
1进入专题管理界面,点击添加专题,出现界面如下:
2然后把“专题名称”,“主分类”,“关键字”,“专题简介”等相关信息填写好,这里的主分类,其实就是要把这个专题放在哪个栏目里,,反正根据自己的需要来设定就行。如果为了展示的效果,还可以在“缩略图”这个地方,给这个专题增加一个缩略,添加的方法。至于“专题模板”,dedecms自带了一个模板,默认名称叫“article_spechtm”但是大部分人都不用默认,因为基本没人用默认的模板。
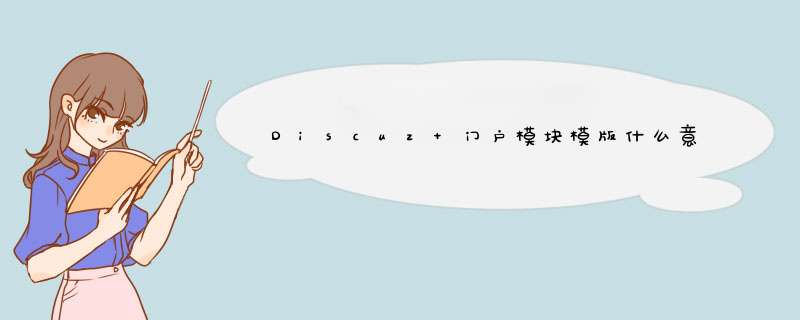
3以上信息都填写好了以后,点击旁边的“专题文档”,就进入选择文章的环节。
4“节点名称”其实就是这个专题下的分类名称,选择“节点文章”就是对应这个分类,想展示的文章内容。
点击“节点文章”后,会谈出一个对话框,对话框是网站里的所有文章,为了方便选择,可以使用右下角的“搜索”,输入要的关键词,展示网站里的文章,勾选你要的文章以后,点击“把选定值加到列表”,内容就选定了。
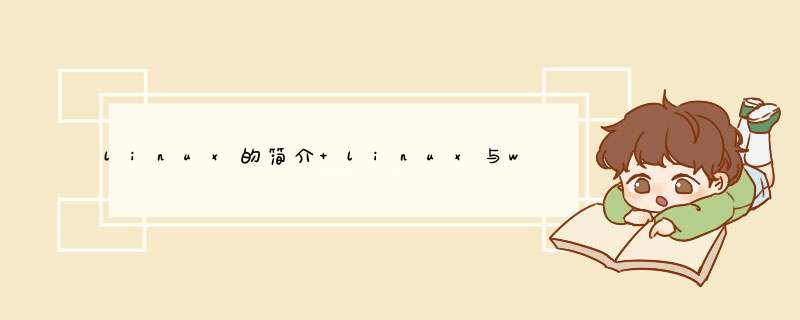
5选好了内容,文章ID选定,确定以后的界面如下:
6下面的节点2、3、4……以此类推,来选择自己的文章。都弄好了以后,确定就可以发布专题了。但是如果模板路径/templets/default/下面没有article_spechtm这个模板文件,是不能发布专题的。
原版的是在js/mainjs 文件,是SelectImage不是SelectImages,也许你这个SelectImages函数是另外加的
function SelectImage(fname,stype,imgsel){
if($Nav()=='IE'){ var posLeft = windoweventclientX-100; var posTop = windoweventclientY; }
else{ var posLeft = 100; var posTop = 100; }
if(!fname) fname = 'form1picname';
if(imgsel) imgsel = '&noeditor=yes';
if(!stype) stype = '';
windowopen("/include/dialog/select_imagesphpf="+fname+"&noeditor=yes&imgstick="+stype+imgsel, "popUpImagesWin", "scrollbars=yes,resizable=yes,statebar=no,width=650,height=400,left="+posLeft+", top="+posTop);
}
织梦后台文章内无法上传的解决办法如下:
(步骤1)启动phpstudy,将phpstudy版本切换到55及以上。
(步骤2)重启phpstudy,然后返回后台再次发表文章时就可以上传了。
备注:我使用的是dedecms57SP2版本。
{dede:sql sql='Select utitle,uurl from dede_archives as a left join dede_uploads as u on aid=uarcid where alitpic <> uurl and aid=~id~'}
<li><a href="javascript:void(0);" ><img src="[field:url/]" alt="[field:title function='html2text(@me)'/]" width="110" height="76"/></a></li>
{/dede:sql}
联合查询dede_archives和dede_uploads两个表,读取该文章id下的文件
alitpic <> uurl这个语句是去除缩略图
根据这个sql语句套用就可以了,而且可以根据这语句在首页、列表、频道首页调用某篇文章的所有,做个相册特效、幻灯特效都很简单,比使用织梦自带的图集模型感觉要方便些
不过在首页、列表页调用所有,需要在commonfuncphp中写一个函数,根据文章id查询这两个表,返回一长串的<li><a href="javascript:void(0);" ><img src="[field:url/]" alt="[field:title function='html2text(@me)'/]" width="110" height="76"/></a></li>,语句和这个差不多
这个你可以用js来实现,也可以写多个模板每个栏目对应一个模板,每个中的小红圈都是默认的这个也可以实现!但是比较麻烦,建议你用js,给你说下思路:就是当用户单击栏目的时候触发一个事件,然后你就把那张小放到那个栏目的前面就可以了!!!用id控制!






0条评论