如何利用GAE+GoAgent搭建高速梯子

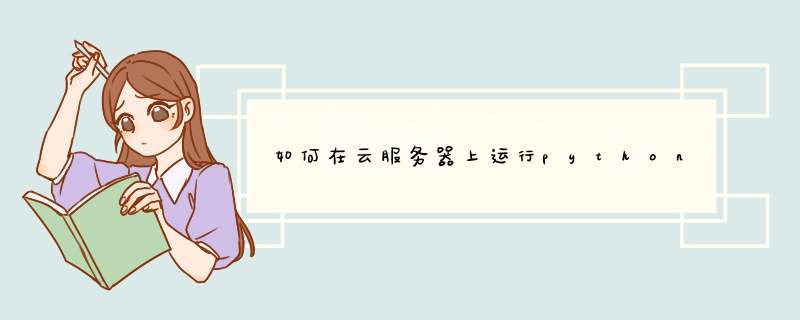
原理如下图所示,
需要将GoAgent放到GAE上,在gae上运行GoAgent,然后本地也要开启一个程序,在浏览器上设置好之后,浏览器所发送的请求先到gae上运行的GoAgent,GoAgent在将请求转发到原网站,GoAgent再将返回的页面发送给用户。 简而言之就是代理,只是这个代理是运行在自己的GAE上。
希望对你有帮助
一、GAE安装Wordpress前准备
1、GAE官网:
1、官网首页:
2、控制平台:
3、GAE PHP申请:谷歌GAE空间支持运行PHP
2、第一次用GAE的朋友,参考:Google App Engine注册绑域名安装博客程序和GAE应用安装和使用教程,这两篇文章对了解本文的操作过程很有帮助。
3、下载App Engine PHP SDK,这个是用来上传PHP文件的。这里是App Engine PHP SDK下载地址。将其解压放在C盘中。
4、GAE运行Wordpress需要用到Cloud SQL,你需要进入“控制平台”去激活Cloud SQL,激活前还需要在控制平台里添加一张信用卡。
5、这个和在GCE中创建VPS是一样的,经过部落测试可以用财付通美国运通卡通过验证。
6、然后是新建一个Cloud SQL。
7、填写一个应用ID即可,例如:freehao123,再点击右边的“确认”就可以创建一个Cloud SQL了。(点击放大)
8、如果不想用Cloud SQL,我们还可以用远程MysqL数据库来帮助Wordpress运行在GAE上。
二、创建GAE运行PHP环境
1、在C盘中新建一个文件夹命名为:freehao123,在文件夹中新建一个文件:appyaml,复制粘贴以下内容保存。
application: myfreehao123
version: wp
runtime: php
api_version: 1
handlers:
- url: /(\(htm$|html$|css$|js$))
static_files: wordpress/\1
upload: wordpress/(\(htm$|html$|css$|js$))
- url: /wp-content/(\(ico$|jpg$|png$|gif$))
static_files: wordpress/wp-content/\1
upload: wordpress/wp-content/(\(ico$|jpg$|png$|gif$))
- url: /(\(ico$|jpg$|png$|gif$))
static_files: wordpress/\1
upload: wordpress/(\(ico$|jpg$|png$|gif$))
- url: /wp-admin/(+)
script: wordpress/wp-admin/\1
secure: always
- url: /wp-admin/
script: wordpress/wp-admin/indexphp
secure: always
- url: /wp-loginphp
script: wordpress/wp-loginphp
secure: always
- url: /wp-cronphp
script: wordpress/wp-cronphp
login: admin
- url: /xmlrpcphp
script: wordpress/xmlrpcphp
- url: /(+)/
script: wordpress/indexphp
2、记得要将第一行的application名称改成自己的。
3、再新建一个phpini文件,复制粘贴以下内容:
google_app_engineenable_functions = "php_sapi_name, gc_enabled"
4、最后新建一个cronyaml文件,复制以下内容:
cron:
- description: wordpress cron tasks
url: /wp-cronphp
schedule: every 2 hours
三、修改Wordpress配置文件
1、下载最新版本的Wordpress到本地,这里是WordPress最新中文版下载地址。
2、将下载下来的Wordpress压缩包解压,会得到一个Wordpress文件夹,将这个文件夹移动到刚刚创建好的freehao123文件夹中,请看我的:
3、进入Wordpress文件夹中,将wp-config-samplephp重命名为wp-configphp,请把数据库名称、用户名、密码、主机这四项替换成以下内容。
/ WordPress 数据库的名称 /
define('DB_NAME', 'wordpress_db');
/ MySQL 数据库用户名 /
define('DB_USER', 'wp_user');
/ MySQL 数据库密码 /
define('DB_PASSWORD', 'wp_password');
/ MySQL 主机 /
if(isset($_SERVER['SERVER_SOFTWARE']) && strpos($_SERVER['SERVER_SOFTWARE'],'Google App Engine') !== false) {
define('DB_HOST', ':/cloudsql/myfreehao123:freehao123');
}else{
define('DB_HOST', 'localhost');
}
4、注意:myfreehao123:freehao123中mfreehao123是我应用名称,freehao123是我创建Cloud SQL名称。
四、在Cloud SQL创建Wordpress数据库环境
1、上面我们已经创建了一个Cloud SQL,我们需要在Cloud SQL中创建数据库名称、用户名、密码。
2、最简单的在Cloud SQL中创建数据库信息是Google提供的Import功能,官方已经有了SQL文件:
3、在Cloud Storage Path中填入gs://appengine-php/setupsql,点击OK,我们的MysqL数据库就创建完成了。
五、上传Wordpress到GAE成功运行WP博客
1、App Engine PHP SDK下载解压后放在C盘中,freehao123文件夹也是放在C盘中,打开运行命令,执行以下命令:
cd google_appengine
appcfgpy update -R C:\freehao123/
2、C:\freehao123/是你存放在应用文件的绝对路径,你如果是放在别的地方,请自行修改,运行命令后会要求输入GAE账号和密码。
3、如果你的Google账号设置了两步验证,
4、到Google两步验证中新建一个应用的专用密码即可。
5、稍等一会儿,文件即会全部上传到GAE空间上,如果你连接不了GAE空间服务器,请挂上D理。
6、进入GAE给你的二级域名,需要挂上D理,就可以在GAE安装运行Wordpress了。
六、GAE绑定域名成功访问Wordpress
1、GAE空间用默认的二级域名是在国内无法访问的,但是我们用自己的域名绑定到GAE上就可以正常访问了,而且速度还非常快。
PS:2013年6月28日更新,最新的GAE空间绑定自己的域名方法请参考:新的GAE空间绑定域名方法:添加自定义域名作DNS解析
2、在Application Settings 中有域名设置,点击可以添加自己的域名。
3、要想成功将域名绑定在GAE上,该域名必须是已经使用了Google Apps,没有的请在右边注册添加。
4、更加详细的绑定域名方法参考:这是我在GAE上绑定的自定义域名。
七、GAE安装Wordpress小结
1、其实在GAE上安装Wordpress整个过程说起来会比较繁琐,这里部落将自己的配置的Wordpress文件打包给大家:WordPress For GAE下载。
2、下载wordpress for gae压缩包下载下来,解压里面有freehao123文件夹,你需要修改的是appyaml中的application名称、wp-configphp中的myfreehao123:freehao123。
3、将这两项替换成你自己的,然后再将整个文件夹上传到你的GAE空间中,就可以直接进入到第五步的GAE安装Wordpress了,整个过程就变得简单多了。
4、GAE空间安装运行Wordpress并绑定域名演示






0条评论