浏览器缓存和服务器缓存
浏览器缓存即http缓存;浏览器缓存根据是否需要向服务器重新发起HTTP请求将缓存过程分为两个部分,分别是 强制缓存 和 协商缓存 。
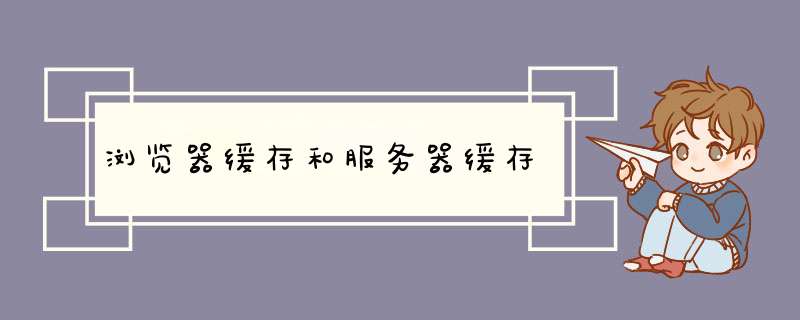
浏览器第一次请求资源的时候服务器会告诉客户端是否应该缓存资源,根据响应报文中HTTP头的缓存标识,决定是否缓存结果,是则将请求结果和缓存标识存入浏览器缓存中。如下图:
1强制缓存 :浏览器会对缓存进行查找,并根据一定的规则确定是否使用缓存。
强制缓存的缓存规则?
HTTP/10 Expires 这个字段是绝对时间,比如2018年6月30日12:30,然后在这个时间点之前的请求都会使用浏览器缓存,除非清除了缓存。
这个字段的缺点就是只会同步客户端的时间,这就有可能修改客户端时间导致缓存失效。
HTTP/11 cache-Control 这个是11的时候替换Expires的,它会有几种取值:
public :所有内容都将被缓存(客户端和代理服务器都可缓存)
private :所有内容只有客户端可以缓存, Cache-Control的默认取值
no-cache :客户端缓存内容,但是是否使用缓存则需要经过协商缓存来验证决定
no-store :所有内容都不会被缓存,即不使用强制缓存,也不使用协商缓存
max-age=xxx (xxx is numeric) :缓存内容将在xxx秒后失效
比如max-age=500,则在500秒内再次请求会直接只用缓存。
优先性:cache-Control > Expires
如果同时存在,cache-Control会覆盖Expires。
这个字段的缺点就是:
如果资源更新的速度是秒以下单位,那么该缓存是不能被使用的,因为它的时间单位最低是秒。
如果文件是通过服务器动态生成的,那么该方法的更新时间永远是生成的时间,尽管文件可能没有变化,所以起不到缓存的作用。
上图中浏览器缓存中存在该资源的缓存结果,并且没有失效,就会直接使用缓存的内容。
上图中浏览器缓存中没有该资源的缓存结果和标识,就会直接向服务器发起HTTP请求。
2协商缓存: 浏览器的强制缓存失效后(时间过期),浏览器携带缓存标识请求服务器,由服务器决定是否使用缓存。
服务器决定的规则?
控制协商缓存的字段有 Last-Modified / If-Modified-Since 和 Etag / If-None-Match。
①Last-Modified 是服务器返回给浏览器的本资源的最后修改时间。
当下次再次请求的时候,浏览器会在请求头中带 If-Modified-Since ,即上次请求下来的 Last-Modified 的值,
然后服务器会用这个值和该资源最后修改的时间比较,如果最后修改时间大于这个值,则会重新请求该资源,返回状态码200。
如果这个值和最后修改时间相等,则会返回304,告诉浏览器继续使用缓存。
② Etag 是服务器返回的一个hash值。
当下次再次请求的时候,浏览器会在请求头中带 If-None-Match ,即上次请求下来的 Etag 值,
然后服务器会用这个值和该资源在服务器的 Etag 值比较,如果一致则会返回304,继续使用缓存;如果不一致,则会重新请求,返回200。
二、服务器缓存
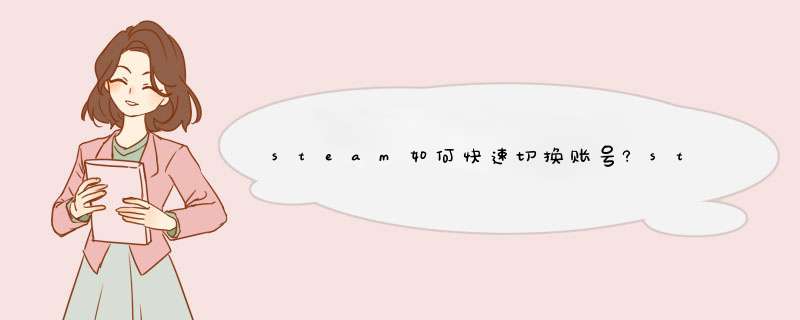
上面是一个简单的流程图:
用户1访问A页面,服务器解析A页面返回给用户1,同时在服务器内存上做一定映射,把A页面缓存在硬盘上面
用户2访问A页面,服务器直接根据内存上的映射找到对应的页面缓存,直接返回给用户2,这样就减少了服务器对同一页面的重复解析
服务器缓存和浏览器缓存的区别:
服务器缓存是把页面缓存到服务器上的硬盘里,而浏览器缓存是把页面缓存到用户自己的电脑里
Nginx服务器
Nginx是一个高性能的HTTP和反向代理服务器。具有非常多的优越性:
在连接高并发的情况下,Nginx是Apache服务器不错的替代品,Nginx在美国是做虚拟主机生意的老板们经常选择的软件平台之一。
Nginx提供了expires、etag、if-modified-since指令来实现浏览器缓存控制。
nginx -s reload#重新加载配置文件
nginx -s reopen#重新打开log文件
nginx -s stop#快速关闭nginx服务
nginx -s quit #优雅的关闭nginx服务,等待工作进程处理完所有的请求
Nginx设置静态文件的缓存过期时间
location ~\(js|css|html|png|jpg)$ {
expires 3d;
}
expires 3d; //表示缓存3天
expires 3h; //表示缓存3小时
expires max; //表示缓存10年
expires -1; //表示永远过期。
如果设置为-1在js、css等静态文件在没有修改的情况下返回的是http 304,如果修改返回http 200
对于静态资源会自动添加ETag,可以通过添加etag off指令禁止生成ETag。如果是静态文件,那么Last-Modified值为文件的最后修改时间。
在开发调试web的时候,经常会碰到因浏览器缓存(cache)而经常要去清空缓存或者强制刷新来测试的烦恼,提供下apache不缓存配置和nginx不缓存配置的设置。在常用的缓存设置里面有两种方式,都是使用add_header来设置:分别为Cache-Control和Pragma。
location ~ \(css|js|swf|php|htm|html )$ {
add_header Cache-Control no-store;
add_header Pragma no-cache;
}
nginx gzip压缩
使用 gzip 压缩可以降低网站带宽消耗,同时提升访问速度。
主要在nginx服务端将页面进行压缩,然后在浏览器端进行解压和解析,
目前大多数流行的浏览器都迟滞gzip格式的压缩,所以不用担心。
默认情况下,Nginx的gzip压缩是关闭的,同时,Nginx默认只对text/html进行压缩
gzip on;
ersio #开启gzip压缩输出
gzip_http_vn 10 ;#默认11
#其中的gzip_http_version的设置,它的默认值是11,就是说对HTTP/11协议的请求才会进行gzip压缩
#如果我们使用了proxy_pass进行反向代理,那么nginx和后端的upstream server之间是用HTTP/10协议通信的。
gzip_vary on ;
#和http头有关系,加个vary头,给代理服务器用的,有的浏览器支持压缩,有的不支持,
#所以避免浪费不支持的也压缩,所以根据客户端的HTTP头来判断,是否需要压缩
gzip_comp_level 6;
#设置gzip压缩等级,等级越底压缩速度越快文件压缩比越小,反之速度越慢文件压缩比越大 1-9
gzip_proxied any;
#Ngnix作为反向代理的时候启用
#expample:gzip_proxied no-cache;
# off – 关闭所有的代理结果数据压缩
# expired – 启用压缩,如果header中包含”Expires”头信息
# no-cache – 启用压缩,如果header中包含”Cache-Control:no-cache”头信息
# no-store – 启用压缩,如果header中包含”Cache-Control:no-store”头信息
# private – 启用压缩,如果header中包含”Cache-Control:private”头信息
# no_last_modified – 启用压缩,如果header中包含”Last_Modified”头信息
# no_etag – 启用压缩,如果header中包含“ETag”头信息
# auth – 启用压缩,如果header中包含“Authorization”头信息
# any – 无条件压缩所有结果数据
gzip_types text/html ;#压缩的文件类型
#设置需要压缩的MIME类型,非设置值不进行压缩
#param:text/html|application/x-javascript|text/css|application/xml
gzip_buffers 16 8k; #设置gzip申请内存的大小,其作用是按块大小的倍数申请内存空间设置gzip申请内存的大小,其作用是按块大小的倍数申请内存空间
#设置gzip申请内存的大小,其作用是按块大小的倍数申请内存空间
# param1:int 增加的倍数
# param2:int(k) 后面单位是k
# example: gzip_buffers 4 8k;
# Disable gzip for certain browsers
gzip_disable “MSIE [1-6](!SV1)”; #ie6不支持gzip,需要禁用掉ie6
LoadModule cache_module modules/mod_cacheso
LoadModule mem_cache_module modules/mod_mem_cacheso
<IfModule mod_cachec>
<IfModule mod_mem_cachec>
CacheEnable mem /
# cache 40MB
MCacheSize 80960
MCacheMaxObjectCount 21000
MCacheMaxStreamingBuffer 65536
MCacheMinObjectSize 1
MCacheMaxObjectSize 74000
###GDSF 基于缓存命中率和文档大小计算优先级。在必要时,优先级最低的文档被移出缓存
##MCacheRemovalAlgorithm GDSF
#LRU 指定最长时间没有用到的对象将在必要的时候移出缓存
MCacheRemovalAlgorithm LRU
</IfModule>
##传输压缩
LoadModule deflate_module modules/mod_deflateso
<IfModule mod_deflatec>
DeflateMemLevel 7
DeflateWindowSize 15
DeflateBufferSize 8096
DeflateCompressionLevel 7
AddOutputFilterByType DEFLATE DEFLATE text/html text/plain application/x-httpd-php application/x-javascript text/css
AddOutputFilter DEFLATE css js php xml js html
AddOutputFilter DEFLATE css #压缩css文件
AddOutputFilter DEFLATE js #压缩js文件
</IfModule>
一种解决方法是配一个listener,在里面启动定时器
简单缓存可以封装LinkedHashMap,因为它是有顺序和有大小限制的在其基础上加上大小和超时处理
或者使用Guava的cache封装,这是一个Google提供的java cache,可以像Map一样使用
在java外部使用cache,便于多个服务器共享数据比如Redis,Memcached,







0条评论